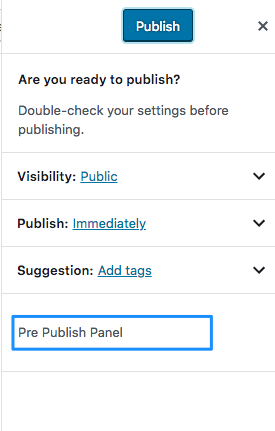
PluginPrePublishPanel — это мощный инструмент, входящий в экосистему WordPress, который позволяет разработчикам добавлять собственные элементы в нижнюю часть панели предварительной публикации. Эта функция активируется, когда пользователь нажимает на кнопку «Опубликовать», позволяя интеграцию дополнительных проверок или информации.

Введение в PluginPrePublishPanel
PluginPrePublishPanel доступен из пакета @wordpress/editor и служит площадкой для внедрения дополнительных функций в процессе публикации записей. Это дает разработчикам возможность добавлять кастомные элементы, такие как предупреждения, подсказки или любые другие полезные функции, которые появятся до окончательного подтверждения публикации контента.
Пример использования
Рассмотрим пример, как настроить компонент PluginPrePublishPanel для добавления пользовательского уведомления перед публикацией:
import { registerPlugin } from '@wordpress/plugins';
import { PluginPrePublishPanel } from '@wordpress/editor';
import { PanelBody } from '@wordpress/components';
const CustomPrePublishPanel = () => (
<PluginPrePublishPanel>
<PanelBody title="Проверка перед публикацией">
<p>Пожалуйста, убедитесь, что все поля заполнены корректно.</p>
</PanelBody>
</PluginPrePublishPanel>
);
registerPlugin( 'custom-pre-publish-panel', {
render: CustomPrePublishPanel,
} );
Ключевые особенности применения
Используя PluginPrePublishPanel, важно учитывать порядок отображения элементов и их значимость для пользователей. Например, если необходимо, чтобы пользователь обратил внимание на определенную информацию, следует использовать такие компоненты, как PanelBody из @wordpress/components для улучшенной структуры и читаемости контента.
Расширенные возможности
В дополнение к базовым уведомлениям, можно внедрять более сложные взаимодействия, такие как формы или чек-листы. Следующий пример демонстрирует использование форм для запроса дополнительной информации у пользователя перед публикацией:
import { useState } from '@wordpress/element';
import { TextareaControl, Button } from '@wordpress/components';
const AdvancedPrePublishPanel = () => {
const [feedback, setFeedback] = useState('');
const submitFeedback = () => {
// Логика обработки обратной связи
console.log('Feedback:', feedback);
};
return (
<PluginPrePublishPanel>
<PanelBody title="Обратная связь">
<TextareaControl
label="Оставьте ваш комментарий перед публикацией"
value={feedback}
onChange={(value) => setFeedback(value)}
/>
<Button
isPrimary
onClick={submitFeedback}
>
Подтвердить и опубликовать
</Button>
</PanelBody>
</PluginPrePublishPanel>
);
};
registerPlugin( 'advanced-pre-publish-panel', {
render: AdvancedPrePublishPanel,
} );
Заключение
Использование PluginPrePublishPanel может значительно обогатить пользовательский опыт в процессе публикации контента в WordPress. Он позволяет добавлять необходимые элементы, которые помогают уточнить детали публикации или предоставить важные уведомления, интегрируя уникальные решения для пользователей.
