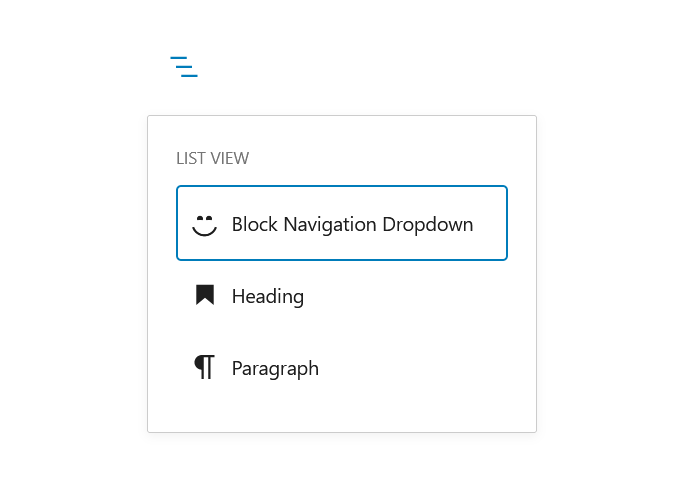
BlockNavigationDropdown — это компонент WordPress, реализованный на React, который позволяет разработчикам отображать текущие блоки в редакторе в виде выпадающего меню. Этот компонент особенно полезен для улучшения навигации и взаимодействия с блоками в процессе редактирования контента.

Основы использования BlockNavigationDropdown
Компонент BlockNavigationDropdown можно использовать в собственных блоках WordPress, чтобы предоставить пользователям возможность быстро перемещаться по структуре блочного контента. Он поддерживает API версии 2 и может быть легко интегрирован в любые кастомные блоки.
Пример кода: Регистрация блока с использованием BlockNavigationDropdown
В следующем примере мы зарегистрируем блок и будем использовать BlockNavigationDropdown для отображения структуры блоков в редакторе:
import { registerBlockType } from '@wordpress/blocks';
import { __ } from '@wordpress/i18n';
import {
useBlockProps,
BlockNavigationDropdown,
} from '@wordpress/block-editor';
//styles that make it look good in the editor
import './editor.scss';
const BLOCKNAME = "block-navigation-dropdown";
const BLOCKPATH = `wp-gb/${BLOCKNAME}`;
registerBlockType( BLOCKPATH, {
apiVersion: 2,
title: __( "Block Navigation Dropdown", 'wp-gb' ),
description: __( 'The description' ),
category: 'wp-gb',
icon: 'smiley',
attributes: {
align: {
type: "string",
default: "center center"
},
textAlign: {
type: "string",
default: "left"
}
},
edit: ( {attributes} ) => {
return (
<div { ...useBlockProps() }>
<BlockNavigationDropdown
isDisabled={false}
/>
</div>
)
},
} );Описание атрибутов
В данном примере мы используем два атрибута:
- align: Определяет выравнивание блока. По умолчанию установлено значение ‘center‘.
- textAlign: Определяет выравнивание текста внутри блока. Значение по умолчанию — ‘left‘.
Используйте
BlockNavigationDropdownдля улучшенной навигации внутри редактора, особенно если у вас сложная структура блоков на странице.
Практические советы
- Следите за тем, чтобы ваш блок имел доступ к стандартной функциональности редактора, используя хук
useBlockProps. - Обратите внимание на стилизацию в
editor.scss, чтобы ваш блок выглядел гармонично с другими элементами редактора.
Заключение
Компонент BlockNavigationDropdown предоставляет простой способ улучшить пользовательский опыт в редакторе WordPress, особенно в контексте работы с обширной структурой блоков. Используя данный компонент, разработчики могут создавать более интерактивные и легко управляемые блоки для своих клиентов и пользователей.
