Этот бесплатный видеокурс по HTML и CSS, автором которого является Александр Сокирка, состоит из 46 уроков и охватывает все основные аспекты веб-разработки. Вы изучите HTML, CSS, JavaScript, jQuery, а также получите базовые навыки работы с графическими редакторами Photoshop и Figma. Курс идеально подходит для начинающих, желающих освоить фундаментальные технологии создания веб-сайтов и улучшить свои навыки в веб-дизайне и разработке.
Блок по HTML
Рекомендуем дополнительно по HTML
-

Видеокурс по HTML и CSS для Чайников
Этот бесплатный видеокурс по HTML и CSS, автором которого является Александр Сокирка, состоит из 46 уроков и охватывает все основные аспекты веб-разработки. Вы изучите HTML, CSS, JavaScript, jQuery,
-

Полезные HTML-атрибуты, о которых вы, возможно, не знаете
Веб-разработчик просто обязан хорошо знать HTML и уметь им пользоваться. Вы не можете называть себя веб-разработчиком, не зная этого языка разметки. Этот язык разметки обладает массой ценных возможностей.
-

Большое руководство по верстке сайтов из Figma
Как верстать сайты Данная статья представляет собой руководство по верстке из Figma, в которой мы рассмотрим как верстать сайты. Вы узнаете, что такое Figma и как его использовать
Блок по CSS
Рекомендуем дополнительно по CSS
-

Создаем CSS анимации и переходы без лишних сложностей
Cегодня мы погрузимся в одну из самых интересных и визуально впечатляющих тем веб-разработки — создание анимаций с помощью CSS. Анимация — это не просто украшение. Это мощный инструмент,
-

ТОП CSS-трюков для UI-разработчиков
Приветствую, дорогие друзья! Готовы прокачать свои навыки CSS? Независимо от вашего уровня и опыта, мы все сталкивались с моментами, когда стили «живут своей жизнью». Но не волнуйтесь, сегодня
-

Полное руководство по кастомизации списков в CSS: стилизация и уникальные методы
Создание списков в HTML — базовая задача для любого веб-разработчика. Однако стандартные точки и нумерация часто не соответствуют нуждам дизайна. CSS позволяет расширить возможности оформления списков, добавляя уникальные
Блок по работе с Графикой
Скачать исходник для практического раздела
Рекомендуем дополнительно по Графике
-

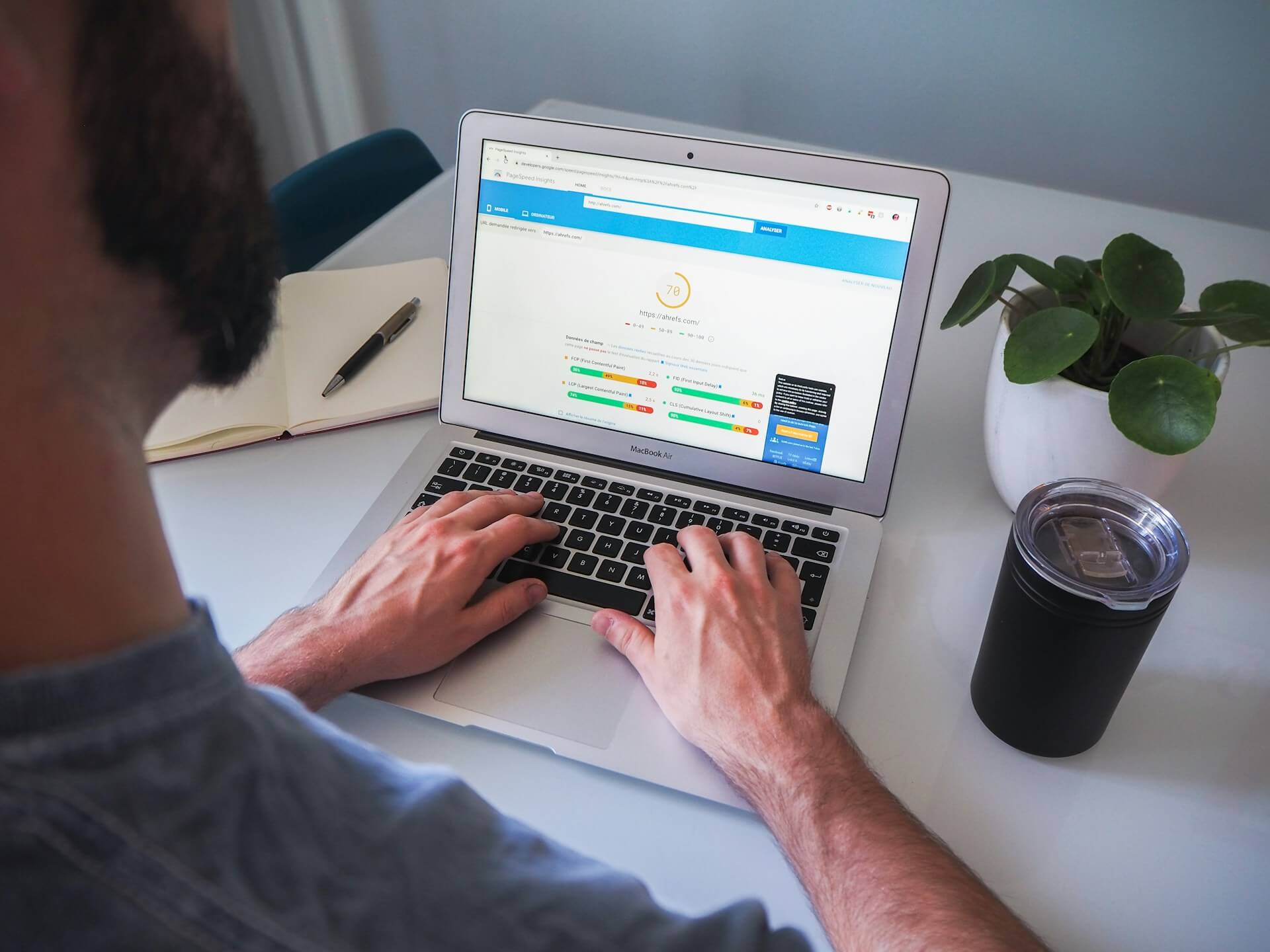
12 важных советов по SEO для изображений, которые вам нужно знать
В этой статье вы узнаете, как оптимизировать изображения на вашем сайте для лучшей видимости в поисковых системах. 12 советов и техник по SEO для изображений. Изображения часто занимают
-

Превращаем текст в текстуру на CSS
Создание текстурного текстового эффекта с помощью CSS — это увлекательный способ сделать ваш текст выделяющимся среди других. Для этого требуется использование нескольких вендорно-специфичных свойств, а также изображения, которое
-

AVIF или WebP: Какой формат выбрать в 2025 году?
PNG и JPG всегда были основными форматами изображений для наших сайтов. Однако, появились форматы нового поколения, такие как AVIF или WebP, чтобы конкурировать с ними. Если вы только
Блок по JavaScript
Рекомендуем дополнительно по JavaScript
-

Как использовать Chart.js для интерактивной визуализации данных
Данные окружают нас повсюду, однако в необработанном виде они часто кажутся сложными для понимания. Именно здесь на помощь приходит визуализация данных, позволяющая превратить цифры в наглядные графики и
-

Топ 10 рекомендаций для React разработчика, которые должен знать каждый
В этой статье собраны советы и рекомендации (Топ 10 рекомендаций для React разработчика): 1. Используйте JSX для более чистого кода JSX – это расширение синтаксиса JavaScript, которое позволяет
-

Как парсить контент Gutenberg для headless WordPress
Gutenberg — это редактор по умолчанию для WordPress. Он позволяет создавать и оформлять контент с помощью отдельных блоков для текста, изображений, видео и других элементов сайта с помощью
Блок по Верстке (Практика)
Практика верстки из Figma

На площадке есть отдельная статья посвященная верстке дизайн макета из фигмы. Это большая, 7,5 часовая практическая лекция, которую вы должны обязательно изучить. Показанный выше пример верстки из Фотошоп является обучающим, и в реальной работе не практикуется. Существуют современные инструменты типа Figma или Pixso, которые более удобны и ускоряют процесс разработки в десятки раз. Практический урок по Верстке их Фигма
Что изучать дальше?
После изучения верстки, приглашаю вас пройти мои курсы на Udemy по разным технологиям веб разработки (PHP, JavaScript, Github Action, UI/UX, Фриланс и др) или вступить в Клуб Фрилансеров и открыть все курсы разом по единой подписке.
Погрузитесь в увлекательный мир веб разработки и дизайна с моими эксклюзивными курсами на Udemy! Я их разработал с душой и учел все нюансы. Сейчас активированы скидки до 90%! Получите доступ к знаниям высокого качества от $9!