PNG и JPG всегда были основными форматами изображений для наших сайтов. Однако, появились форматы нового поколения, такие как AVIF или WebP, чтобы конкурировать с ними. Если вы только краем уха слышали про эти форматы, возможно, вы не знаете, что это за форматы и какой из них лучше подойдет для ваших нужд.
У AVIF и WebP есть несколько ключевых различий в сжатии, качестве и поддержке браузерами. В этой статье мы рассмотрим разницу между AVIF и WebP. Затем мы разберемся как использовать эти форматы изображений в WordPress.
- Что это за форматы? AVIF и WebP
- Три ключевых отличия AVIF от WebP
- Как использовать AVIF или WebP в WordPress?
- Заключение. AVIF или WebP?
Что это за форматы? AVIF и WebP
WebP и AVIF — это форматы следующего поколения, которые предназначены для создания файлов меньшего размера при сохранении высокого качества изображения. Google представил нам WebP в 2010 году, тогда как AVIF на много моложе. Он был создан только в 2019 году.
WebP был изначально запущен в качестве замены традиционных форматов изображений JPEG, JPG и PNG. Поскольку он существует намного дольше, WebP поддерживается большинством браузеров и платформ:

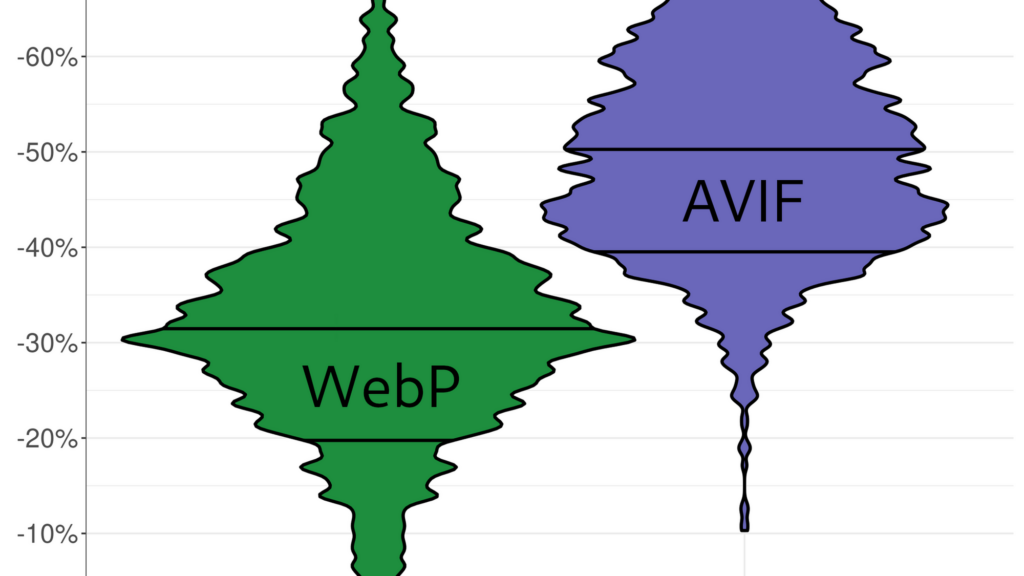
WebP отлично подойдет для ярких, сочных и красочных фотографий, так как он может отображать большее количество пикселей. Кроме того, этот формат обеспечивает очень быстрое времена загрузки, в сравнении с PNG и JPEG. Файлы WebP на 26% меньше, чем файлы PNG, и на 34% меньше, чем файлы JPEG.
С другой стороны, AVIF, производный от видеокодека AVI, является отличным выбором для «lossy compression» (сжатие с потерями) — это когда из файла удаляются ненужные данные, обычно без заметного падения качества. Размеры файлов AVIF очень малы, что обеспечит увеличение скорости загрузки вашего контента. AVIF является лучшим выбором для видео, анимаций и изображений с прозрачным фоном.
Три ключевых отличия AVIF от WebP
Чтобы разрешить спор между AVIF и WebP, давайте рассмотрим их ключевые отличия. Таким образом, вы сможете выбрать лучший формат для вашего сайта и ваших потребностей. С учетом этого давайте рассмотрим три важных фактора:
СжатиеКачествоПоддержка браузерами
Сжатие. AVIF или WebP?
Сжатие изображений является одним из наиболее важных аспектов при выборе между AVIF и WebP. С маленьким размером файла можно увеличить скорость загрузки и снизить время Large Contentful Paint (LCP). В свою очередь, вы сможете обеспечить лучший пользовательский опыт (UX) и получить более высокий рейтинг в поисковой выдаче.
WebP был представлен как способ достижения лучшего качества изображения с размером файла, похожим на JPG:

Однако, как и с JPG, вы иногда можете столкнуться с неприятными побочными эффектами, такими как блочность, размытость и цветовой оттенок.
С другой стороны с AVIF вы можете получить более гладкое, четкое изображение с тем же размером файла. Кроме того, редко возникают любые из вышеупомянутых негативных эффектов. Это является преимуществом AVIF для изображений с высокой детализацией. Кроме того, если на вашем изображении есть текст, то AVIF подойдет лучше, поскольку на фотографии нужна детализация, с которой этот формат справляется отлично.
Качество. AVIF или WebP?
Качество изображения относится к точности представления деталей, сохраненных в пикселях, таких как цвет, контраст и тени. Высококачественное изображение будет выглядеть четким и резким. Обычно, чем выше разрешение изображения, тем выше его качество, так как на каждый дюйм показывается больше пикселей.
Оба формата файла изображений имеют некоторые ограничения по размеру. Например, AVIF имеет ограничение на разрешение изображения в 65538 на 65536 пикселей и размер изображения в 6780 на 4320 пикселей.
С другой стороны, максимальное количество пикселей в изображении WebP составляет 16383 на 16383. Это строгое ограничение, которое не может быть превышено. Думаю вы уже понимаете что для высоко детализированных изображений этот формат не лучший выбор.
Мы также можем сравнить AVIF и WebP в терминах битовой глубины. Этот термин относится к количеству битов, необходимых для отображения цвета одного пикселя. В основном, чем выше битовая глубина, тем больше цветов может отображаться на изображении.
Как и JPEG, WebP поддерживает максимальную битовую глубину в 8, что составляет примерно 16 миллионов цветов. AVIF расширяет это, поддерживая глубину бит в 10. Следовательно, AVIF способен отображать гораздо больше цветов, но полученные файлы могут занимать больше места на диске и требовать большей мощности обработки.
Кроме того, оба формата поддерживают изображения с HDR. Отлично подходит для фотографии. Однако, в этом аспекте AVIF имеет преимущество за счет широкого цветового диапазона и поддержки хроминансной субдискретизации. Таким образом, вы можете уменьшить количество цветовой информации в сигнале, не влияя на качество изображения.
Поддержка браузерами. AVIF или WebP?
WebP существует гораздо дольше, чем AVIF, его поддержка более широко распространена. Он поддерживается всеми популярными браузерами, включая Microsoft Edge и Firefox. Кроме того, все основные мобильные браузеры также поддерживают форматы WebP.
С другой стороны, AVIF имеет куда стремится в плане поддержки браузерами. Chrome и Opera полностью поддерживают изображения AVIF, а пользователи Firefox могут настроить эту настройку вручную. Однако на мобильных устройствах вы можете использовать AVIF только в Chrome для Android, Samsung Internet и Android Browser.
Вот цифры для глобальной поддержки WebP и AVIF, согласно Can I Use:
WebP— примерно 96,30% пользователей веба используют браузер, который поддерживает WebP.AVIF— примерно 79,81% пользователей веба используют браузер, который поддерживает AVIF.
Таким образом, хотя оба формата поддерживаются большинством пользователей, WebP является явным победителем в сравнении с AVIF в плане поддержки браузером.
Как использовать AVIF или WebP в WordPress?
На данный момент, все версии WordPress выше 5.8 по умолчанию поддерживают WebP. Поэтому вы можете загружать свои изображения в формате WebP как обычно через медиа загрузчик в админке.
Однако, если вы используете более раннюю версию WordPress или хотите использовать оба типа файлов, вы можете воспользоваться сторонним плагином, например Image optimization & Lazy Load by Optimole
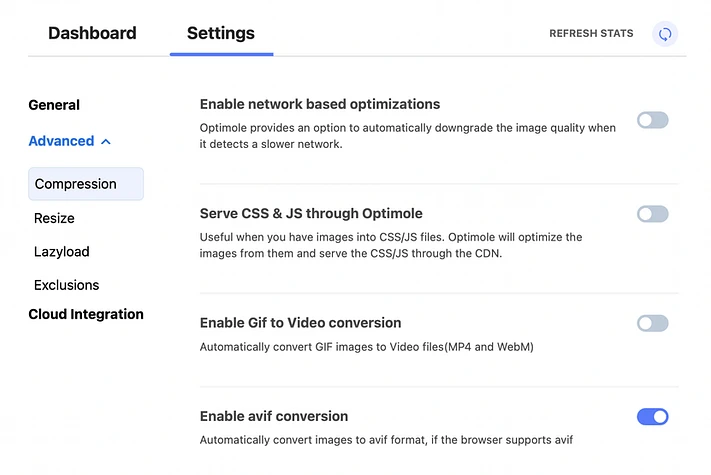
Чтобы использовать формат AVIF в своем блоге на WordPress, нужно активировать функцию конвертации изображений в AVIF с помощью плагина Optimole в разделе «Compression«. Важно знать, что Optimole будет отображать изображения в формате AVIF только тем посетителям, у которых есть поддержка этого формата в их браузере.

Заключение. AVIF или WebP?
В заключение, оба формата изображений имеют свои преимущества и недостатки, и выбор между ними зависит от ваших конкретных потребностей и ограничений. WebP обеспечивает широкую поддержку браузеров и уменьшает размер файлов, но не поддерживает HDR-изображения и имеет ограниченный диапазон цветов. AVIF поддерживает HDR, имеет более широкий диапазон цветов и лучшее качество изображения при низком битрейте, но на данный момент поддерживается только несколькими браузерами.