Работа в ночное время может быть утомительной, особенно если перед вами яркий экран WordPress. Белый и синий свет, излучаемый монитором, может вызывать напряжение глаз и даже мешать нормальному сну. Именно поэтому темный режим становится все более популярным среди разработчиков и пользователей, работающих в условиях слабого освещения.
В этой статье мы рассмотрим, как добавить темный режим в административную панель WordPress, чтобы сделать работу комфортнее для ночных пользователей и всех, кто предпочитает стильный темный интерфейс.
Что такое темный режим и зачем он нужен в WordPress?
Темный режим — это цветовая схема, в которой фон интерфейса становится темным, а текст и элементы управления светлыми. Этот режим снижает нагрузку на глаза и уменьшает количество белого и синего света, что делает работу за компьютером более комфортной в темное время суток.
Многие операционные системы и популярные сервисы, такие как macOS, iOS, Android, а также YouTube, Twitter и другие платформы, уже поддерживают темный режим. Однако стандартные цветовые схемы WordPress не обеспечивают полноценного снижения белого света.
Чтобы решить эту проблему, можно добавить темный режим в административную панель WordPress с помощью плагина WP Dark Mode. Разберемся, как это сделать.
Как быстро добавить темный режим в WordPress с помощью WP Dark Mode
Самый простой способ активировать темный режим в административной панели WordPress — использовать плагин WP Dark Mode. Он позволяет включать и выключать темный режим всего одним кликом, а также запоминает настройки каждого пользователя в многоавторских блогах.
1. Установка и активация плагина
Сначала установите и активируйте плагин WP Dark Mode:
- Войдите в административную панель WordPress.
- Перейдите в раздел Плагины → Добавить новый.
- В строке поиска введите WP Dark Mode.
- Установите и активируйте плагин.
2. Включение темного режима в админ-панели
После активации плагина:
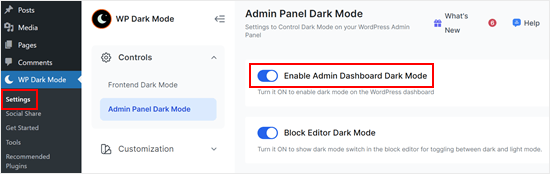
- Перейдите в WP Dark Mode → Settings.
- Откройте вкладку Admin Panel Dark Mode.
- Включите переключатель Enable Admin Dashboard Dark Mode.
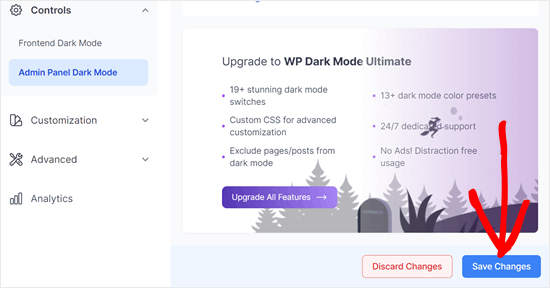
- Сохраните изменения, нажав Save Changes.


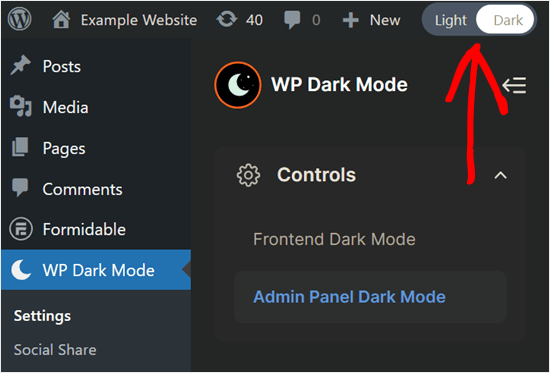
Теперь в верхней панели админки появится переключатель Light / Dark, с помощью которого можно мгновенно менять режим отображения.

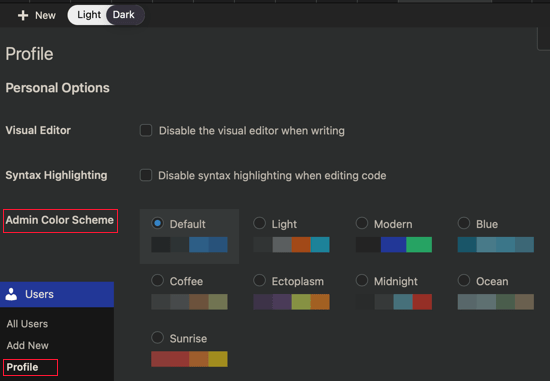
3. Настройка цветовой схемы администратора
Темный режим в WP Dark Mode не является стандартной цветовой схемой WordPress. Если хотите улучшить читаемость интерфейса, попробуйте изменить цветовую схему администратора:
- Перейдите в Пользователи → Ваш профиль.
- В разделе Цветовая схема администратора выберите подходящий вариант.
- Сохраните изменения.

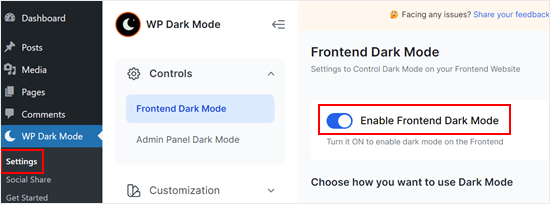
4. Включение темного режима для фронтенда
WP Dark Mode позволяет не только затемнять административную панель, но и предлагать посетителям возможность переключаться на темный режим на фронтенде сайта.
Для этого:
- Перейдите в WP Dark Mode → Settings.
- Откройте вкладку Frontend Dark Mode.
- Включите переключатель Enable Frontend Dark Mode.
- Сохраните изменения.

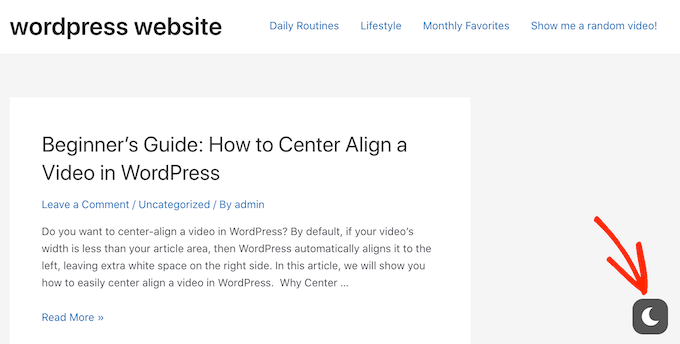
Теперь посетители смогут переключаться между светлым и темным режимами, используя иконку в нижнем правом углу экрана.

Заключение
Темный режим делает работу с WordPress более удобной для пользователей, работающих в темное время суток или в условиях слабого освещения. Используя плагин WP Dark Mode, можно легко настроить темную тему как для админ-панели, так и для фронтенда сайта. Надеемся, эта инструкция поможет вам сделать ваш WordPress более комфортным и современным!