Таймер обратного отсчёта может значительно повысить вовлечённость аудитории на вашем сайте. Он помогает создавать ощущение срочности, привлекать внимание и информировать посетителей о важных событиях. Будь то запуск нового продукта, ограниченная по времени акция или предстоящее мероприятие – таймер справится со своей задачей.
В этой статье мы рассмотрим простой способ добавления таймера обратного отсчёта в WordPress. Даже если у вас нет технических навыков, вы сможете легко справиться с этой задачей.
Когда и зачем использовать таймер обратного отсчёта?
Таймеры обратного отсчёта используются в самых разных сценариях:
- Запуск нового сайта или продукта. Создайте предвкушение, разместив таймер на странице «Скоро открытие».
- Распродажи и акции. Уведомите клиентов о специальных предложениях и повышайте конверсию.
- Мероприятия. Помогите посетителям заранее подготовиться к вебинару, конференции или встрече.
- Техническое обслуживание. Покажите, когда сайт снова станет доступным.
- Личные события. Например, день рождения, юбилей или годовщина.
Таймер можно разместить в записях, на страницах, в боковой панели, всплывающих окнах и других элементах дизайна.
Использование плагина Countdown Timer Ultimate (бесплатно)
Один из самых простых способов добавить таймер – воспользоваться бесплатным плагином Countdown Timer Ultimate. Он позволяет создать стильный и функциональный таймер без сложных настроек.
Установка и активация плагина
- Войдите в админ-панель WordPress и перейдите в Плагины → Добавить новый.
- В строке поиска введите «Countdown Timer Ultimate».
- Установите и активируйте плагин.

Создание таймера
- Перейдите в Countdown Timer → Add Timer.
- Введите название таймера в поле Add New Timer.
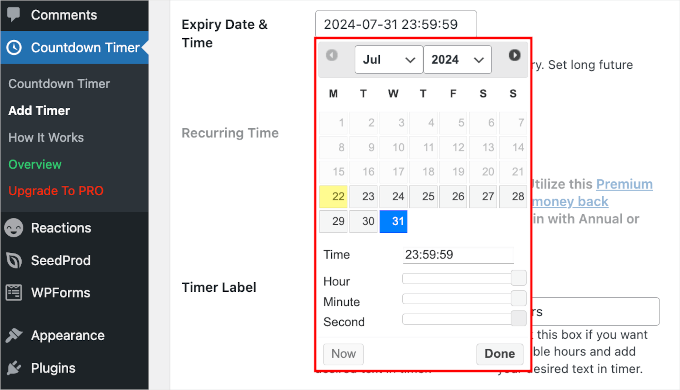
- В блоке Countdown Timer – Settings выберите дату и время окончания таймера.
- Установите параметры отображения (дни, часы, минуты, секунды).
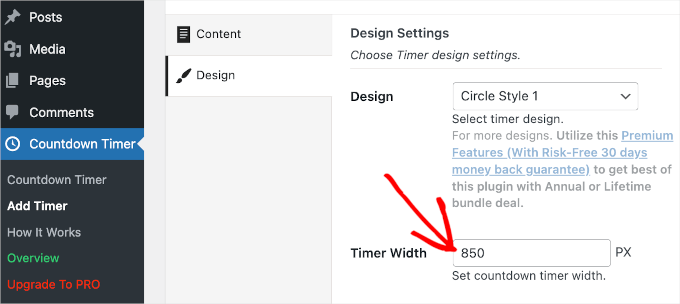
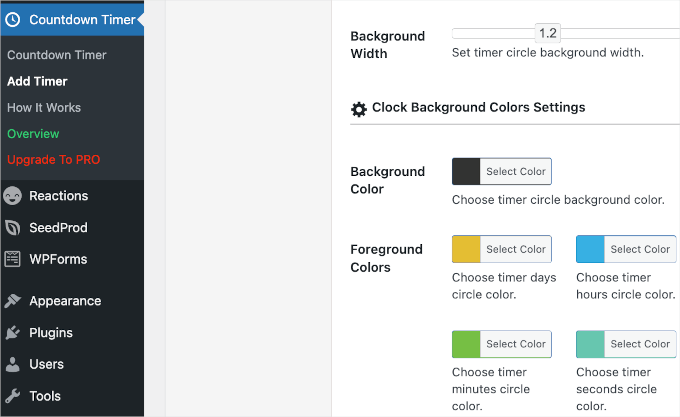
- Откройте вкладку Design и настройте внешний вид:
- Выберите стиль таймера (в бесплатной версии доступен «Circle Style 1»).
- Установите ширину таймера (например, 850px).
- Настройте анимацию («Smooth» или «Ticks»).
- Выберите цвета таймера.
- Сохраните настройки, нажав кнопку Publish.


Добавление таймера на сайт
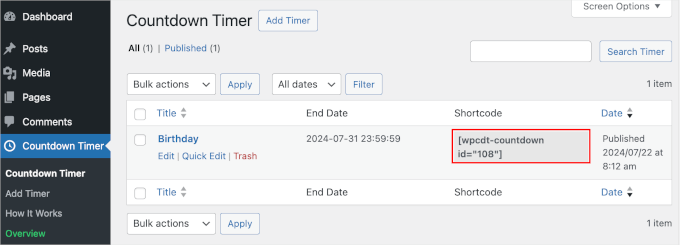
- Перейдите в Countdown Timer и скопируйте шорткод созданного таймера.
- Откройте запись или страницу, где хотите разместить таймер.
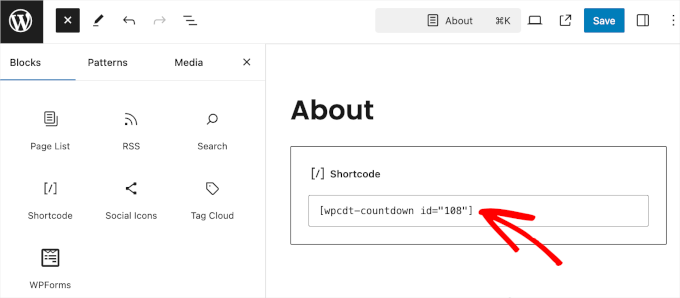
- Добавьте блок Шорткод (Shortcode) и вставьте код таймера.
- Сохраните изменения (Опубликовать / Обновить).


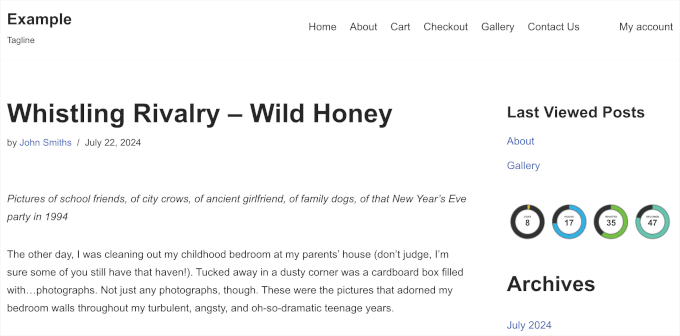
Готово! Теперь ваш таймер обратного отсчёта появится на сайте.

Заключение
Добавление таймера обратного отсчёта в WordPress – это простой и эффективный способ повысить вовлечённость пользователей. Вы можете использовать плагин Countdown Timer Ultimate, чтобы легко настроить и разместить таймер на сайте. Следуйте нашему пошаговому руководству, и вы сможете быстро настроить этот полезный инструмент!