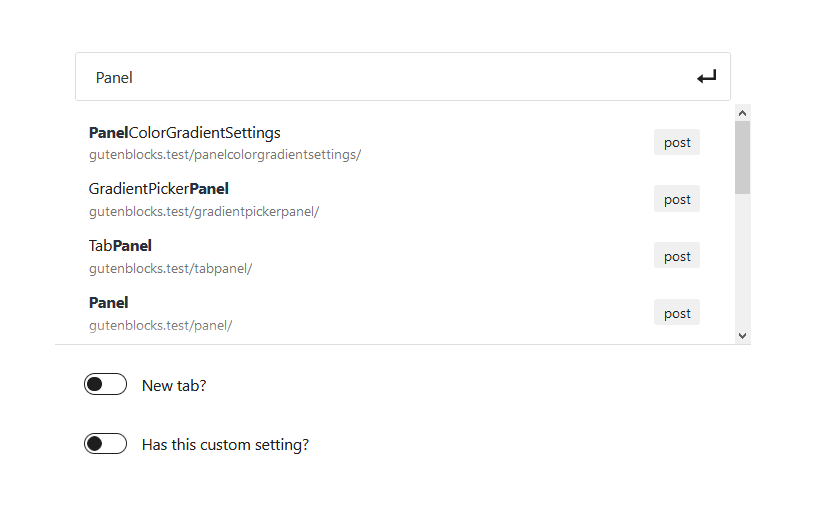
LinkControl – это мощный компонент WordPress, обеспечивающий гибкость в управлении ссылками. Он предоставляет возможность поиска по URL-адресам внутри сайта и добавления внешних URL. Особую популярность он получил благодаря удобству использования в редакторе WordPress, например, при создании ссылок в абзацных блоках.

Компонент LinkControl позволяет разработчикам легко интегрировать функционал поиска и создания ссылок в блоки WordPress. Ниже приведен пример создания пользовательского блока с использованием этого компонента:
import { registerBlockType } from '@wordpress/blocks';
import { __ } from '@wordpress/i18n';
import {
useBlockProps,
__experimentalLinkControl as LinkControl
} from '@wordpress/block-editor';
import './editor.scss';
const BLOCK_NAME = 'custom/link-control';
const BLOCK_TITLE = 'Link Control Custom';
registerBlockType(BLOCK_NAME, {
title: __( BLOCK_TITLE, 'custom' ),
icon: 'admin-links',
category: 'design',
attributes: {
link: {
type: 'object',
default: {},
},
},
edit: ({ attributes, setAttributes }) => {
const { link } = attributes;
return (
<div {...useBlockProps()}>
<LinkControl
value={ link }
onChange={ (newLink) => setAttributes({ link: newLink }) }
settings={[]}
withCreateSuggestion={true}
createSuggestion={ (inputTitle) => {
const newLink = {
title: inputTitle,
type: 'custom-url',
id: Date.now(),
url: inputTitle
};
setAttributes({ link: newLink });
return newLink;
} }
/>
</div>
);
},
save: ({ attributes }) => {
const { link } = attributes;
return <a href={ link.url }>{ link.title }</a>;
},
});
Описание кода
value: текущий объект ссылки, который отображается вLinkControl.onChange: функция, вызываемая при изменении значения ссылки.settings: массив настроек, который можно использовать для настройки отображения.withCreateSuggestion: флаг, который включает создание новых пользовательских ссылок.createSuggestion: функция, создающая новую ссылку при вводе пользователем.
Note: LinkControl позволяет управлять не только внутренними, но и внешними ссылками, делая его универсальным инструментом для редактора.
Если вам требуется более углубленная настройка, вы можете использовать LinkControlSearchInput. Следующий пример демонстрирует его интеграцию в пользовательский блок:
import { registerBlockType } from '@wordpress/blocks';
import { __ } from '@wordpress/i18n';
import {
useBlockProps,
__experimentalLinkControlSearchInput as LinkControlSearchInput
} from '@wordpress/block-editor';
import './editor.scss';
const BLOCK_NAME = 'custom/link-control-search-input';
registerBlockType(BLOCK_NAME, {
title: __( 'Link Control Search Input Custom', 'custom' ),
icon: 'search',
category: 'common',
attributes: {
url: {
type: 'string',
default: '',
},
},
edit: ({ attributes, setAttributes }) => {
return (
<div {...useBlockProps()}>
<LinkControlSearchInput
value={ attributes.url }
onChange={ (newURL) => setAttributes({ url: newURL }) }
allowDirectEntry={true}
/>
</div>
);
},
save: ({ attributes }) => {
return <a href={ attributes.url }>{ attributes.url }</a>;
},
});
Особенности кода
value: текущее значение URL.onChange: функция, изменяющая URL при вводе данных пользователем.allowDirectEntry: разрешает прямой ввод URL без поиска в предложениях.
Использование этих компонентов открывает широкие возможности для кастомизации управления ссылками в ваших блоках WordPress.
Заключение
Компоненты LinkControl и LinkControlSearchInput обеспечивают богатый функционал для создания и управления ссылками в WordPress. Их интеграция в пользовательские блоки значительно упрощает взаимодействие с пользователем и расширяет возможности редактора.
