Компонент ColorGradientControl в WordPress представляет собой расширенную функциональность для выбора как одиночных цветов, так и градиентов. Этот инструмент — незаменимый помощник разработчикам блоков, которые хотят предоставить пользователям гибкость в настройке визуальной части контента.

Создание блока с ColorGradientControl
Чтобы интегрировать ColorGradientControl в ваш блок, нам необходимо зарегистрировать блок с помощью функции registerBlockType. Этот компонент позволяет пользователям более детально настраивать визуальную часть блоков с помощью выбора цветов и градиентов.
import { registerBlockType } from '@wordpress/blocks';
import { __ } from '@wordpress/i18n';
import { useBlockProps, __experimentalColorGradientControl as ColorGradientControl } from '@wordpress/block-editor';
import './editor.scss';
const BLOCKNAME = "custom-color-gradient";
const BLOCKPATH = `custom-blocks/${BLOCKNAME}`;
registerBlockType(BLOCKPATH, {
apiVersion: 2,
title: __(BLOCKNAME.replace("-", " ").toUpperCase(), 'custom-blocks'),
description: __('A block with customizable color and gradient', 'custom-blocks'),
category: 'design',
icon: 'art',
attributes: {
backgroundColor: {
type: "string",
default: 'linear-gradient(90deg, rgba(34,193,195,1) 0%, rgba(253,187,45,1) 100%)'
},
gradientColor: {
type: "string",
default: '#00ff00'
},
},
edit: ( {attributes, setAttributes} ) => {
return (
<ColorGradientControl
label={__('Background Color', 'custom-blocks')}
colorValue={attributes.backgroundColor}
gradientValue={attributes.gradientColor}
onColorChange={(newColor) => setAttributes({backgroundColor: newColor})}
onGradientChange={(newGradient) => setAttributes({gradientColor: newGradient})}
/>
);
},
});
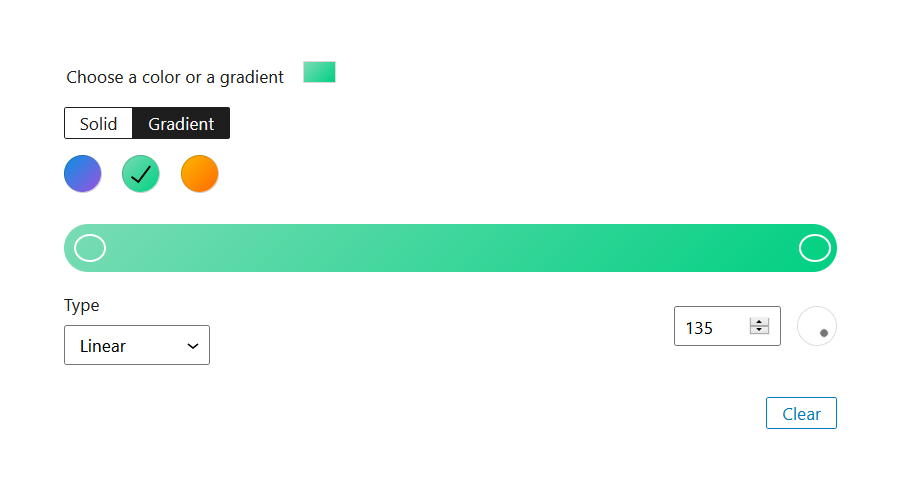
ColorGradientControl позволяет пользователям выбирать градиенты и цвета из стандартной палитры WordPress или предоставлять собственные значения. Этот компонент улучшает пользовательский интерфейс, предоставляя пользователям широкие возможности персонализации.
Стилизация
Чтобы ваш блок выглядел привлекательно в редакторе, можно подключить собственные стили через файл CSS. Используйте файл editor.scss для настройки отображения компонентов в редакторе, чтобы обеспечить единообразие стилей с интерфейсом сайта.
Важно: по умолчанию будут использоваться стандартные цвета WordPress, если вы не предоставите свои собственные цвета и градиенты.
ColorGradientControl подходит для создания блочных элементов, например, для стилизации фонов баннеров или секций обложек, где визуальная презентация имеет большое значение. Пользователи смогут легко менять стили без необходимости редактировать CSS.
Заключение
ColorGradientControl — это мощный инструмент для разработки динамичных и настраиваемых блоков в WordPress. Его способность комбинировать цвета и градиенты делает его идеальным для создания ярких и привлекающих внимание визуальных решений, улучшая пользовательский опыт в вашем WordPress проекте.
