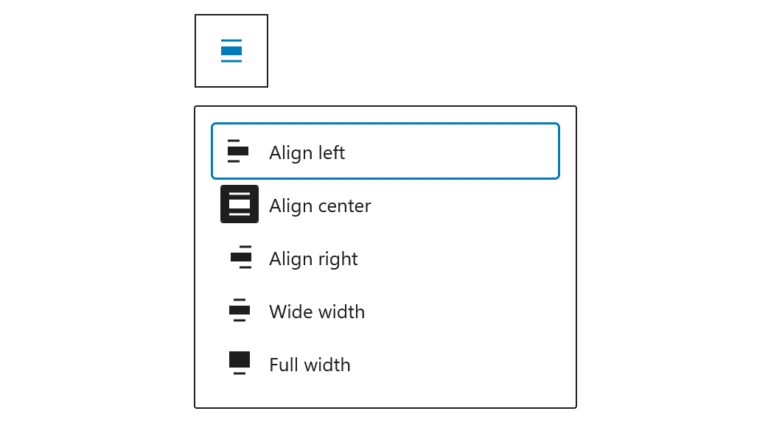
BlockAlignmentToolbar — это компонент WordPress React, используемый для управления выравниванием блоков в редакторе. Он позволяет задавать такие параметры, как центрирование, выравнивание по левой или правой стороне, а также использовать параметры «широкий» и «полный» для блоков. Обычно этот компонент является подкомпонентом BlockControls.

Использование BlockAlignmentToolbar в WordPress
Компонент BlockAlignmentToolbar активно используется для создания адаптивного и удобного пользовательского интерфейса. В следующем разделе будет рассмотрен пример реализации, который показывает, как его интегрировать в блок редактора.
Пример кода с использованием BlockAlignmentToolbar
Рассмотрим пример создания кастомного блока с контролем выравнивания. В этом примере мы регистрируем блок с использованием WordPress API и добавляем компонент BlockAlignmentToolbar:
import { registerBlockType } from '@wordpress/blocks';
import { __ } from '@wordpress/i18n';
import {
useBlockProps,
BlockControls,
BlockAlignmentToolbar
} from '@wordpress/block-editor';
import './editor.scss';
const BLOCK_NAME = "my-custom-alignment-block";
const BLOCK_PATH = `my-plugin/${BLOCK_NAME}`;
registerBlockType(BLOCK_PATH, {
apiVersion: 2,
title: __('My Custom Alignment Block', 'my-plugin'),
description: __('A block demonstrating the use of BlockAlignmentToolbar', 'my-plugin'),
category: 'design',
icon: 'layout',
attributes: {
align: {
type: 'string',
default: 'full'
}
},
edit: ({ attributes, setAttributes }) => {
return (
<div {...useBlockProps()}>
<BlockControls>
<BlockAlignmentToolbar
value={attributes.align}
onChange={(nextAlign) => setAttributes({ align: nextAlign })}
controls={['full', 'wide']}
/>
</BlockControls>
<p>{__('Content goes here...', 'my-plugin')}</p>
</div>
);
},
save: ({ attributes }) => {
return (
<div {...useBlockProps.save({ className: attributes.align })}>
<p>{__('Content goes here...', 'my-plugin')}</p>
</div>
);
},
});
Ключевые моменты использования
В примере выше компонент BlockAlignmentToolbar встроен в BlockControls, и его значение сохраняется в атрибут align блока. Мы настроили доступные параметры выравнивания, чтобы использовать только полноэкранное и широкое выравнивание, что делает интерфейс более целенаправленным и удобным для пользователя.
Совет: Если вам необходимо расширить возможности компонента, вы можете дополнить его другими свойствами, доступными в
BlockAlignmentToolbar, что обеспечит больше контроля над функциональностью.
Заключение
BlockAlignmentToolbar — эффективный инструмент для управления выравниванием блоков в редакторе WordPress. Он предлагает гибкость, поддерживая различные режимы отображения и обеспечивая улучшенный пользовательский опыт. Настраивая параметры конфигурации, разработчики могут легко интегрировать этот компонент в свои проекты.
