`AlignmentToolbar — это важный инструмент в экосистеме WordPress, используемый для быстрого и интуитивного управления выравниванием содержимого блоков редактора. Чаще всего он применяется в качестве дочернего компонента для BlockControls, предлагая пользователям гибкость в выравнивании текстовых и других элементов влево, по центру или вправо.

Основные возможности компонента AlignmentToolbar
AlignmentToolbar предоставляет простой интерфейс для изменения выравнивания блоков. Этот компонент является частью библиотеки @wordpress/block-editor и идеально подходит для использования в пользовательских блоках, регистрация которых осуществляется с помощью registerBlockType.
Пример: Создание блока с использованием AlignmentToolbar
Для начала, давайте создадим блок, используя WordPress API для создания блоков. Наш блок будет представлять собой текстовый элемент с возможностью изменения выравнивания.
import { registerBlockType } from '@wordpress/blocks';
import { __ } from '@wordpress/i18n';
import {
useBlockProps,
AlignmentToolbar
} from '@wordpress/block-editor';
import './editor.scss';
registerBlockType('custom/text-align-block', {
apiVersion: 2,
title: __('Text Align Block', 'custom'),
description: __('A block with text alignment options', 'custom'),
category: 'design',
icon: 'editor-alignleft',
attributes: {
textAlign: {
type: 'string',
default: 'left'
}
},
edit: ({ attributes, setAttributes }) => {
const blockProps = useBlockProps();
return (
<div { ...blockProps }>
<BlockControls>
<AlignmentToolbar
value={ attributes.textAlign }
onChange={ (nextAlign) => setAttributes({ textAlign: nextAlign }) }
/>
</BlockControls>
<p style={{ textAlign: attributes.textAlign }}>
{ __('This is an example of a block with adjustable text alignment.', 'custom') }
</p>
</div>
);
},
save: ({ attributes }) => {
const blockProps = useBlockProps.save();
return (
<p { ...blockProps } style={{ textAlign: attributes.textAlign }}>
{ __('This is an example of a block with adjustable text alignment.', 'custom') }
</p>
);
},
});
Использование свойства isCollapsed
Когда вам нужно, чтобы панель инструмента оставалась развернутой, используйте свойство isCollapsed, установив его значение в false. Это обеспечивает более удобное взаимодействие для пользователей, которым требуется часто менять параметры выравнивания.
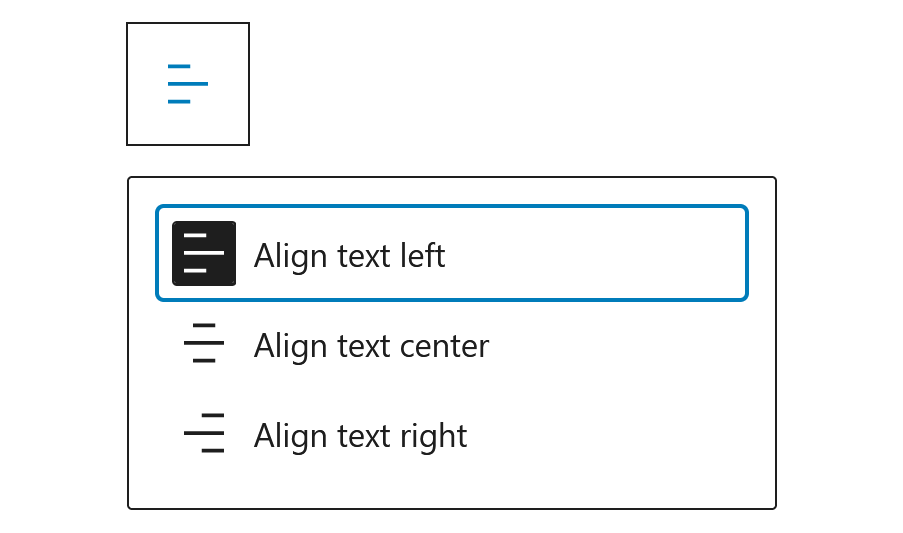
Развернутый вид
AlignmentToolbarпозволяет отобразить все доступные параметры выравнивания без необходимости дополнительных кликов.
...
<AlignmentToolbar
value={ attributes.textAlign }
isCollapsed={ false }
onChange={ (nextAlign) => setAttributes({ textAlign: nextAlign }) }
/>
...Заключение
AlignmentToolbar предоставляет мощные средства для управления выравниванием содержимого в блоках WordPress. Этот компонент упрощает процесс создания пользовательских блоков с интуитивно понятными интерфейсами выравнивания. С опцией isCollapsed, расширяющей функциональность, разработчики могут предложить оптимальный пользовательский опыт.
