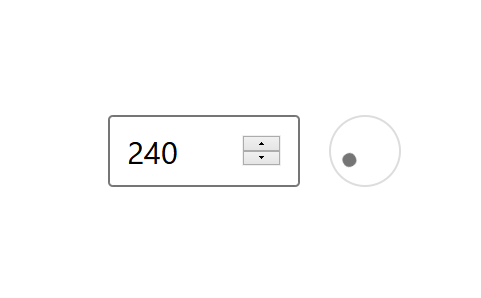
Компонент AnglePickerControl в WordPress — это компонент на React, который предоставляет удобный интерфейс для выбора угла. Пользователь может установить угол, перетаскивая индикатор угла по кругу, либо вручную вводя значение в поле ввода.

Примечание:
AnglePickerControlнаходится на экспериментальной стадии, и его API может измениться в будущем.
Основное использование компонента AnglePickerControl
AnglePickerControl позволяет выбирать значение угла в диапазоне от 0 до 360 градусов. Такой компонент будет полезен для настройки углов поворота объектов, элементов интерфейса или при создании визуальных редакторов с кастомными параметрами.
Пример использования AnglePickerControl
Для создания интерфейса, позволяющего пользователю выбирать угол, используем AnglePickerControl с состоянием angle, которое будет отслеживать текущее значение угла.
import { useState } from '@wordpress/element';
import { AnglePickerControl } from '@wordpress/components';
function ExampleAnglePicker() {
const [angle, setAngle] = useState(0);
return (
<AnglePickerControl
value={angle}
onChange={setAngle}
label="Выбор угла"
/>
);
}
Пояснение к примеру
value: Указывает текущее значение угла (в градусах) и отображается в круговом UI и текстовом поле.onChange: Функция, вызываемая при изменении значения угла, для обновления состоянияangle.label: Добавляет доступное название для компонента, улучшая доступность и описание элемента.
Свойства (Props) компонента AnglePickerControl
Рассмотрим все свойства, которые поддерживает AnglePickerControl, и как их можно использовать для настройки интерфейса.
1. as
- Тип:
"symbol" | "object" | "a" | "abbr" | "address" | "area" | "article" | "aside" | "audio" | "b" | ... - Описание: Определяет HTML-элемент или компонент React, в виде которого будет отображаться компонент.
- Обязателен: Нет
<AnglePickerControl
as="div"
value={45}
onChange={(angle) => console.log(`Угол установлен на: ${angle}`)}
/>
В этом примере компонент будет отрисован как <div>, что может быть полезно для кастомизации внешнего вида компонента или его интеграции в другие элементы.
2. label
- Тип:
string - Описание: Устанавливает текст метки для компонента. Этот текст используется в качестве доступной метки (
aria-label) и отображается рядом с компонентом. - Обязателен: Нет
- По умолчанию:
'Angle'
<AnglePickerControl
label="Укажите угол"
value={90}
onChange={(angle) => console.log(`Выбранный угол: ${angle}`)}
/>
Здесь компонент будет отображать метку «Укажите угол», что улучшает доступность и описательность интерфейса.
3. onChange
- Тип:
(value: number) => void - Описание: Функция, вызываемая при изменении значения угла. Принимает новое значение угла и позволяет использовать его для обновления состояния.
- Обязателен: Да
<AnglePickerControl
value={0}
onChange={(newAngle) => alert(`Новый угол: ${newAngle}`)}
/>
В этом примере при изменении угла появляется всплывающее окно с новым значением угла.
4. value
- Тип:
string | number - Описание: Указывает текущее значение угла в градусах. Значение должно находиться в диапазоне от 0 до 360 градусов.
- Обязателен: Да
const AnglePickerExample = () => {
const [angle, setAngle] = useState(180);
return (
<AnglePickerControl
value={angle}
onChange={setAngle}
/>
);
};Заключение
Компонент AnglePickerControl — это удобное и интуитивное средство для выбора угла, подходящее для создания кастомных интерфейсов и настройки различных элементов. Он поддерживает разнообразные параметры, такие как label, as и onChange, что делает его гибким и настраиваемым для широкого круга задач.
