Время от времени на странице товара WooCommerce может возникнуть необходимость добавить дополнительную секцию HTML-контента, помимо «длинного» и «короткого» описания. К примеру, если вы хотите разместить еще одну секцию в конце страницы (и, возможно, добавить еще одну кнопку «добавить в корзину» из-за увеличения длины страницы). Давайте рассмотрим как добавить третье описание товара WooCommerce.
Данный PHP код поможет вам добавить еще один редактор текста WYSIWYG на страницу редактирования товара а так же выведет его содержимое в конце страницы товара. Скопируйте и вставьте этот код в файл function.php вашей темы.
add_action( 'add_meta_boxes', 'genius_new_meta_box_single_prod' );
function genius_new_meta_box_single_prod() {
add_meta_box(
'custom_product_meta_box',
'Product third description',
'genius_add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
function genius_add_custom_content_meta_box( $post ){
$third_desc = get_post_meta( $post->ID, '_third_desc', true ) ? get_post_meta( $post->ID, '_third_desc', true ) : '';
wp_editor( $third_desc, '_third_desc' );
}
add_action( 'save_post_product', 'genius_save_custom_content_meta_box', 10, 1 );
function genius_save_custom_content_meta_box( $post_id ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( ! isset( $_POST['_third_desc'] ) ) return;
update_post_meta( $post_id, '_third_desc', $_POST['_third_desc'] );
}
add_action( 'woocommerce_after_single_product_summary' , 'genius_third_desc_bottom_single_product', 99 );
function genius_third_desc_bottom_single_product() {
global $product;
$third_desc = get_post_meta( $product->get_id(), '_third_desc', true ) ? get_post_meta( $product->get_id(), '_third_desc', true ) : '';
if ( ! $third_desc ) return;
echo '<div>';
echo $third_desc;
echo '</div>';
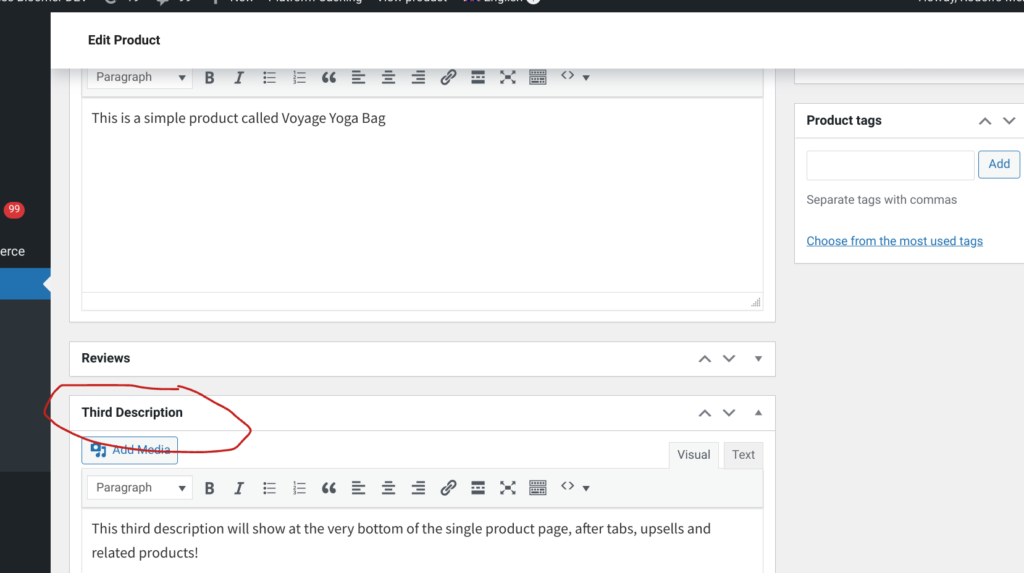
}Если вы уже скопировали данный php код в файл functions.php то на странице редактирования продукта вы увидите новую секцию: