Добавление всплывающего окна входа в WordPress значительно упрощает процесс авторизации пользователей. Это позволяет посетителям входить в аккаунт, не покидая текущую страницу, что повышает удобство использования сайта.
За годы работы с WordPress мы убедились, что такой подход помогает удерживать пользователей, улучшает взаимодействие с сайтом и повышает конверсию.
Зачем использовать всплывающее окно входа в WordPress?
Если ваш сайт включает интернет-магазин, продаёт онлайн-курсы или имеет систему членства, пользователи должны иметь возможность быстро зарегистрироваться и войти в свой аккаунт.
Обычно, при нажатии на ссылку входа, посетителей перенаправляют на стандартную страницу авторизации WordPress или пользовательскую страницу входа. После авторизации их отправляют на другую страницу. Это может быть неудобно.
Использование всплывающего окна входа позволяет отображать форму входа прямо на текущей странице без дополнительной перезагрузки. После входа пользователя можно перенаправить на нужную страницу, что делает процесс более быстрым и удобным.
Далее мы покажем, как создать модальное окно входа с помощью бесплатного плагина.
Создание всплывающего окна входа с помощью Login/Signup Popup
Для реализации мы будем использовать бесплатный плагин Login/Signup Popup, который позволяет посетителям легко входить и регистрироваться.
Установка и настройка плагина
- Установите и активируйте Login/Signup Popup через админ-панель WordPress.
- Перейдите в Login/Signup Popup » Settings.
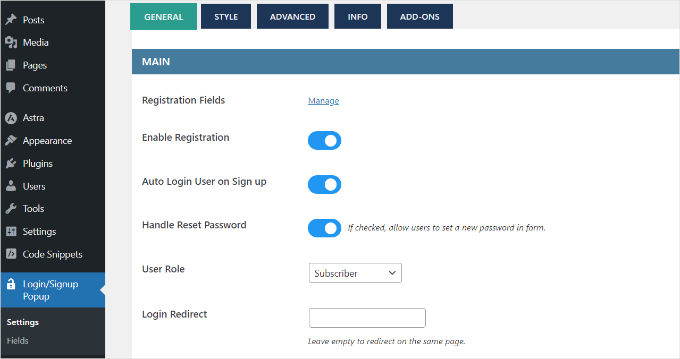
- В разделе General включите регистрацию, автоматический вход после регистрации и настройку сброса пароля.
- Выберите роль пользователей по умолчанию (по стандарту – «Подписчик»).
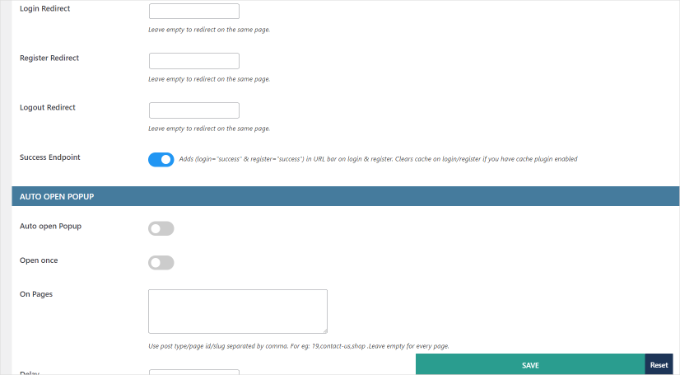
- Укажите URL-адрес, куда перенаправлять пользователей после входа.
- Нажмите «Сохранить» для применения изменений.


Кастомизация внешнего вида окна
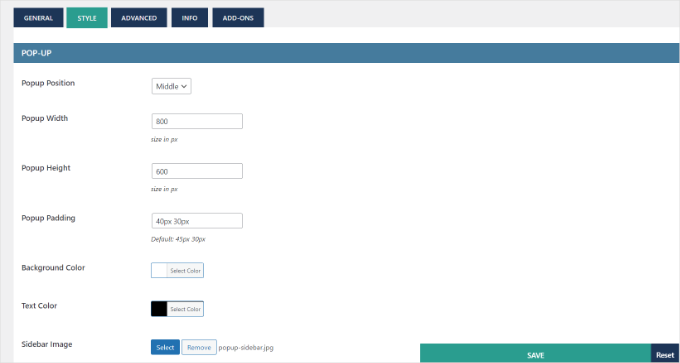
- Перейдите во вкладку Style, чтобы изменить положение, размер, цвет фона и текста всплывающего окна.
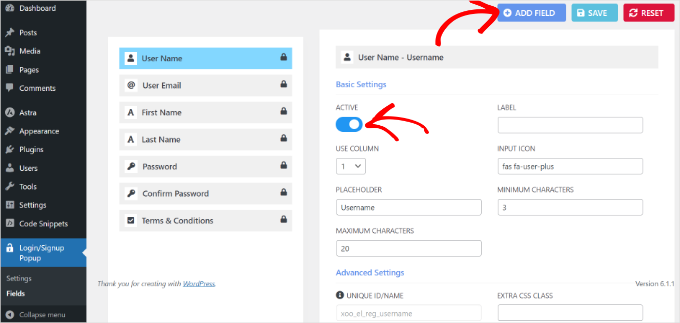
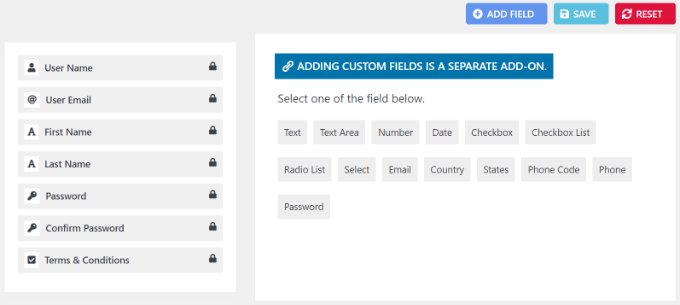
- Настройте поля формы во вкладке Fields.
- Вы можете активировать или отключать поля, изменять их подписи и добавлять новые.



Добавление всплывающего окна входа на сайт
Плагин предоставляет несколько способов интеграции:
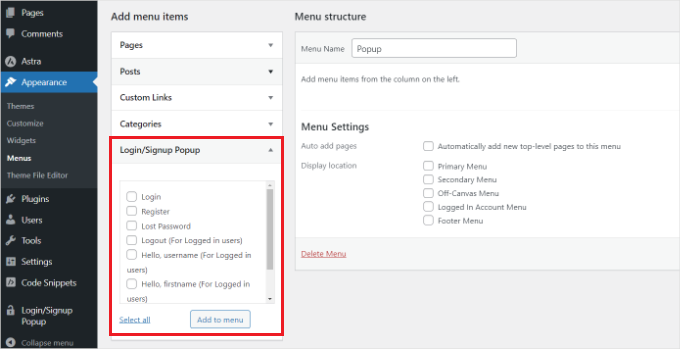
1. Добавление в меню сайта
- Перейдите в Appearance » Menus.
- Добавьте пункт Login/Signup Popup в нужное меню.
- Сохраните изменения.

2. Использование якорных ссылок
Вы можете добавить в HTML-ссылку якорь #login или #register, например:
<a href="www.mysite.com#login">Войти</a>Чтобы вставить такую ссылку в контент:
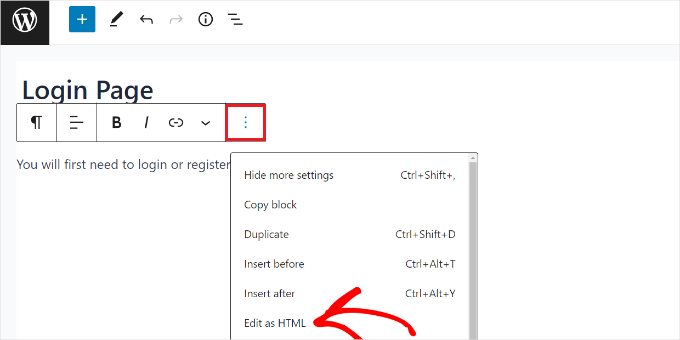
- Откройте страницу или запись в редакторе WordPress.
- Выберите режим «Редактировать как HTML».
- Вставьте ссылку.

3. Использование шорткодов
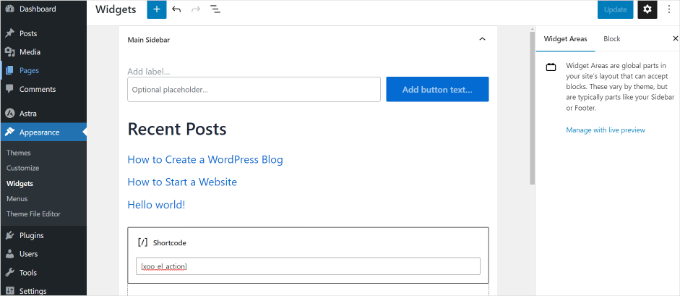
Можно разместить всплывающее окно входа с помощью шорткода: [xoo_el_action]
Чтобы добавить его в боковую панель:
- Перейдите в Appearance »Widgets.
- Добавьте виджет «Код» и вставьте в него шорткод.
- Сохраните изменения.

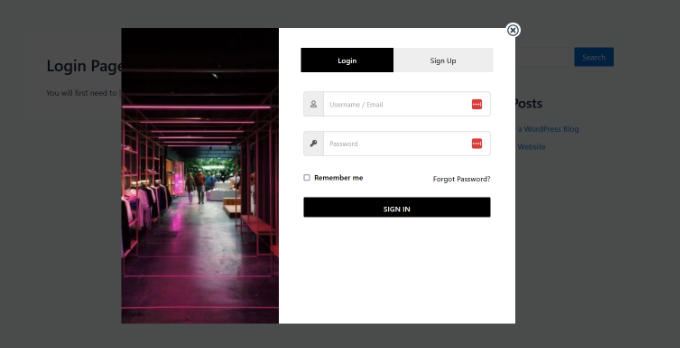
Теперь можно проверить работу всплывающего окна на сайте!

Заключение
Использование всплывающего окна входа в WordPress — это простой, но эффективный способ улучшить пользовательский опыт, повысить вовлечённость и упростить процесс авторизации. Благодаря плагину Login/Signup Popup вы сможете легко настроить и адаптировать всплывающую форму под стиль вашего сайта. Надеемся, что данное руководство поможет вам в создании удобного интерфейса для пользователей!