Если ваш сайт на WordPress содержит контент или продаёт товары, которые могут быть доступны только совершеннолетним пользователям, вам необходимо настроить проверку возраста. Это позволит соответствовать законодательным требованиям и обеспечит безопасную среду для посетителей.
В этой статье мы рассмотрим, как легко добавить проверку возраста в WordPress с помощью бесплатного плагина Age Gate.
Зачем нужна проверка возраста в WordPress?
Добавление проверки возраста необходимо, если ваш сайт содержит контент, предназначенный только для взрослых пользователей. Например, если вы продаёте алкоголь, табачные изделия или другие товары с возрастными ограничениями, проверка возраста поможет предотвратить доступ несовершеннолетних к такому контенту. Это также способствует защите вашей репутации, показывая, что вы заботитесь о соблюдении законодательства и контроле доступа.
Как добавить проверку возраста в WordPress
Самый простой способ внедрить проверку возраста на сайт — использовать плагин Age Gate. Этот плагин ограничивает доступ к контенту в зависимости от возраста посетителя, но при этом не мешает индексации сайта поисковыми системами.

Установка и настройка Age Gate
- Установите и активируйте плагин Age Gate через админ-панель WordPress.
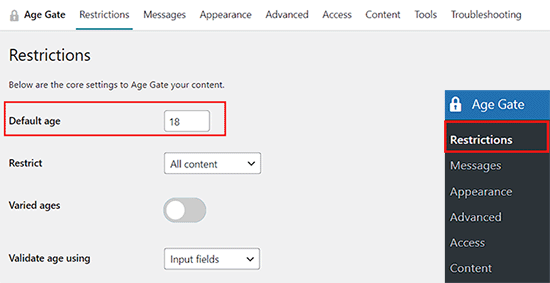
- Перейдите в Age Gate » Restrictions и укажите минимальный возраст для доступа к сайту в поле Age Limit.
- По умолчанию плагин применяет ограничения ко всему сайту, но вы можете настроить выборочный доступ.
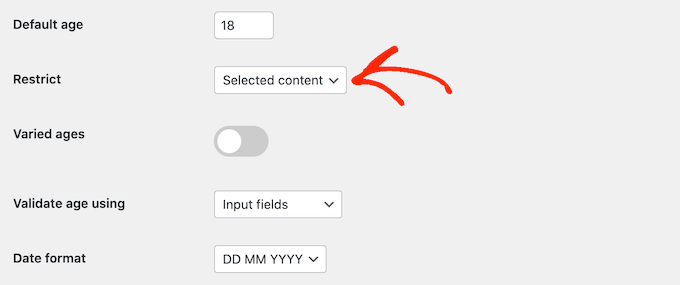
- В разделе Restrict выберите Selected content, если хотите ограничить доступ только к определённым страницам.
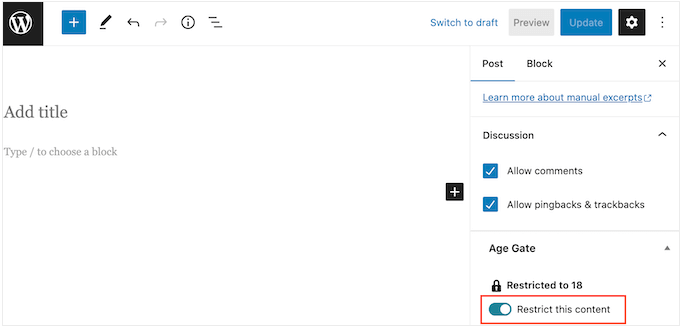
- Откройте нужную страницу или запись в редакторе и включите опцию Restrict this content в правом меню.


Способы проверки возраста
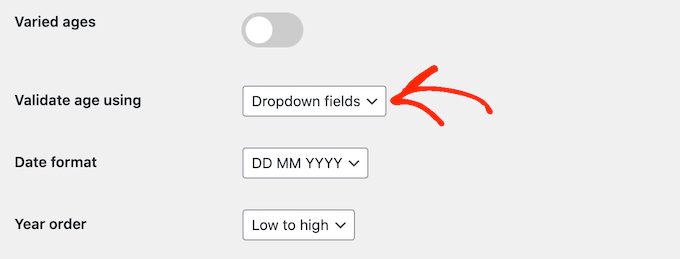
Age Gate предлагает три варианта проверки возраста:
- Ввод даты рождения (пользователь вручную вводит свою дату рождения);
- Выпадающее меню (выбор даты рождения из списка);
- Кнопки Да/Нет (подтверждение возраста простым выбором «Да» или «Нет»).
Выберите подходящий вариант в настройках плагина в разделе Validate age using.

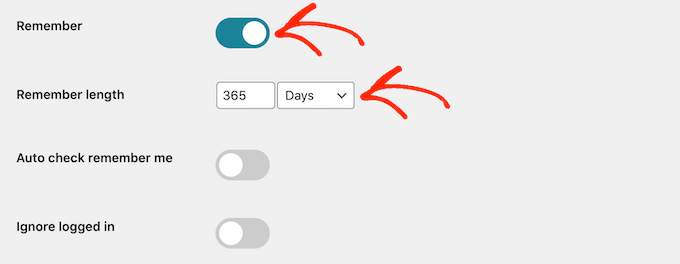
Запоминание возраста
Чтобы пользователям не приходилось подтверждать возраст при каждом посещении сайта, включите опцию Remember me и настройте длительность хранения подтверждения в разделе Remember Length.

После внесения изменений нажмите Save settings.
Кастомизация страницы проверки возраста
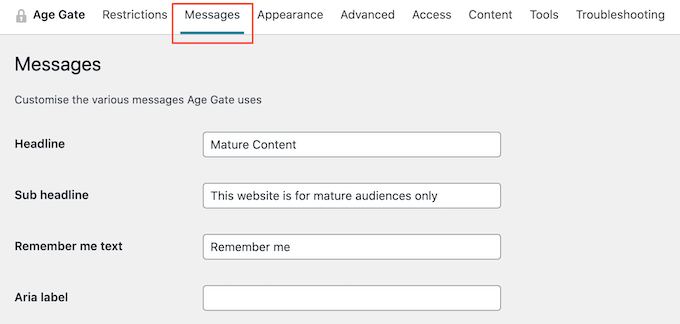
- Перейдите во вкладку Messages в настройках Age Gate.
- Настройте заголовок, подзаголовок, текст кнопок и сообщения об ошибках.
- Добавьте ссылку на политику конфиденциальности, если необходимо.
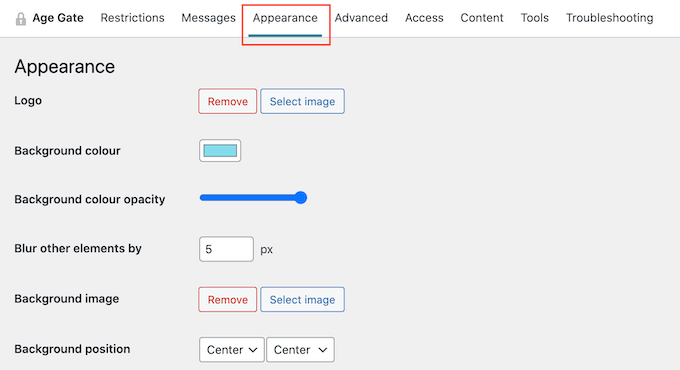
- Переключитесь на вкладку Appearance, чтобы изменить цвета фона, текста, изображения и другие элементы стиля.
- Сохраните настройки и протестируйте страницу в режиме инкогнито.


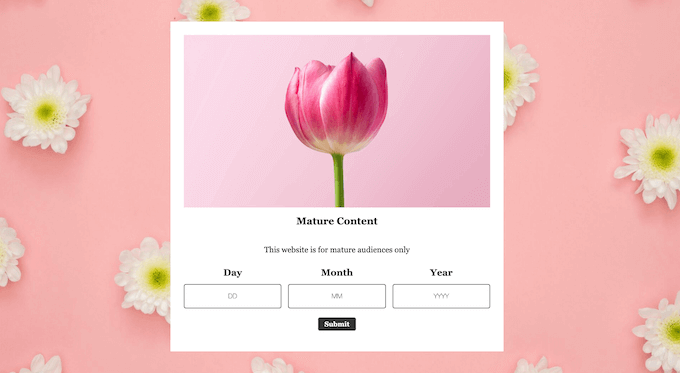
Теперь вы можете посетить свой веб-сайт в режиме инкогнито и увидеть экран проверки возраста в действии.

Разрешение доступа к архивам и страницам 404
Если вы хотите оставить доступ к архивным страницам или странице ошибки 404 без проверки возраста:
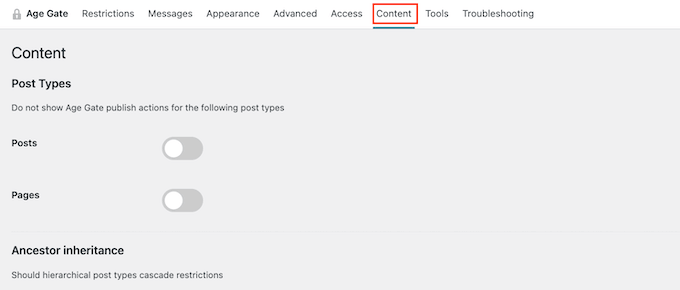
- Откройте вкладку Content в настройках плагина.
- Используйте соответствующие переключатели, чтобы включить или отключить проверку для архивов и 404 страницы.

Расширенные настройки
В некоторых случаях кеширование WordPress может вызывать конфликты с плагином. Если у вас возникли проблемы с отображением страницы проверки возраста:
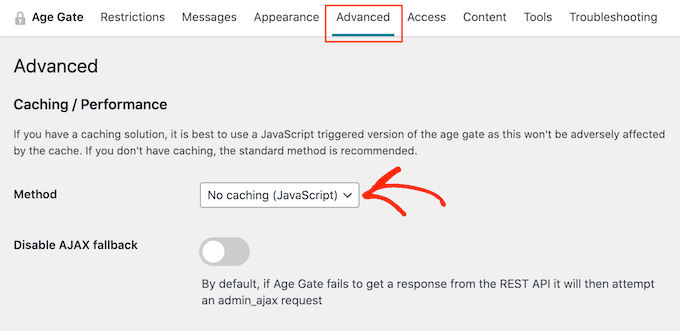
- Откройте вкладку Advanced.
- В поле Method выберите No caching (JavaScript).
- Здесь же можно добавить кастомные CSS-правила или включить анонимную проверку возраста.

Заключение
Добавление проверки возраста в WordPress – важный шаг для соблюдения законодательства и защиты несовершеннолетних пользователей. С плагином Age Gate это можно сделать быстро и просто, не влияя на SEO и пользовательский опыт.