Если у вас есть интернет-магазин на WooCommerce, кнопка «Добавить в корзину» — один из ключевых инструментов для увеличения продаж. Это связующее звено между просмотром товаров и покупкой. Правильно расположенная и полностью функциональная кнопка делает процесс покупки удобнее и повышает вероятность конверсии.
Но что делать, если эта важная кнопка отсутствует или работает некорректно? Владельцы магазинов часто сталкиваются с проблемами, например, кнопка «Добавить в корзину» не отображается или требуется её кастомизация под бренд.
В этой статье мы рассмотрим, как добавить, настроить и устранить возможные ошибки с кнопкой «Добавить в корзину» в WooCommerce. Независимо от того, являетесь ли вы разработчиком, владельцем магазина или просто хотите решить проблему, здесь вы найдёте полезные инструкции. Давайте разберёмся!
Обзор кнопки «Добавить в корзину» в WooCommerce
Кнопка «Добавить в корзину» в WooCommerce позволяет покупателям взаимодействовать с вашим магазином. Она отображается в следующих местах:
- На страницах товаров — рядом с названием, ценой и описанием.
- На страницах магазина — под каждым товаром, чтобы клиенты могли добавлять товары в корзину без перехода на страницу товара.
- На страницах категорий — аналогично страницам магазина, что ускоряет процесс выбора товаров.
Хотя WooCommerce предоставляет стандартную кнопку, иногда требуется её кастомизация — например, изменение дизайна, текста или добавление дополнительных функций. Если кнопка не отображается или не работает, это может быть связано с несовместимостью темы, конфликтами плагинов или устаревшими настройками WooCommerce.
В следующих разделах мы рассмотрим разные способы добавления, настройки и исправления кнопки «Добавить в корзину», чтобы ваш интернет-магазин работал на полную мощность.
Способы добавления кнопки «Добавить в корзину»
Существует три основных способа добавить кнопку «Добавить в корзину» в WooCommerce. Выбор метода зависит от ваших технических навыков:
- Использование шорткодов — простой вариант без кода, идеально подходит для начинающих. Однако кастомизация ограничена.
- Редактирование файлов темы — подходит для разработчиков, так как даёт полный контроль. Требует знаний кода и осторожности, так как ошибки могут повлиять на весь сайт.
- Использование плагинов — удобный способ для тех, кто не хочет редактировать код. Однако плагины могут вызывать конфликты или замедлять сайт.
Рассмотрим каждый метод подробнее.
Использование шорткодов
Шорткоды — это один из самых простых способов добавить кнопку «Добавить в корзину» в WooCommerce. Они представляют собой короткие фрагменты кода в квадратных скобках, например: [shortcode]. WooCommerce интерпретирует этот код и выводит нужную функциональность на странице.
Для добавления кнопки используйте следующий шорткод:
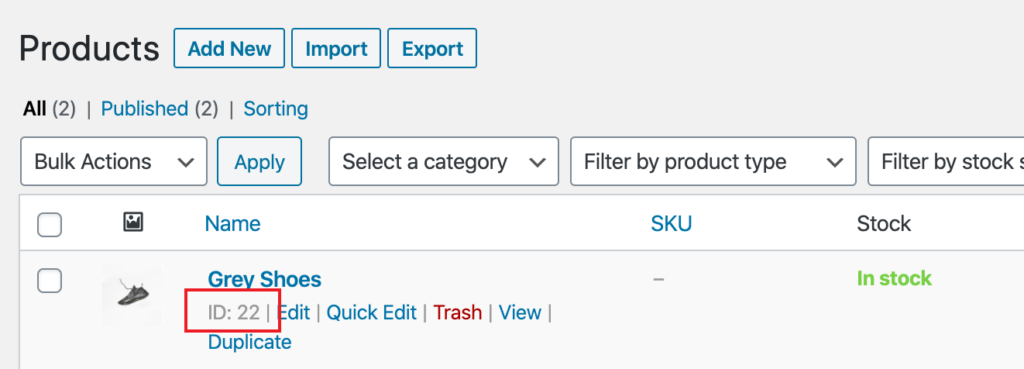
[add_to_cart id="PRODUCT_ID"]Где PRODUCT_ID — это уникальный идентификатор товара. Найти его можно в разделе Товары > Все товары в админке WordPress. Наведите курсор на товар, и под названием появится его ID (например, ID: 123).

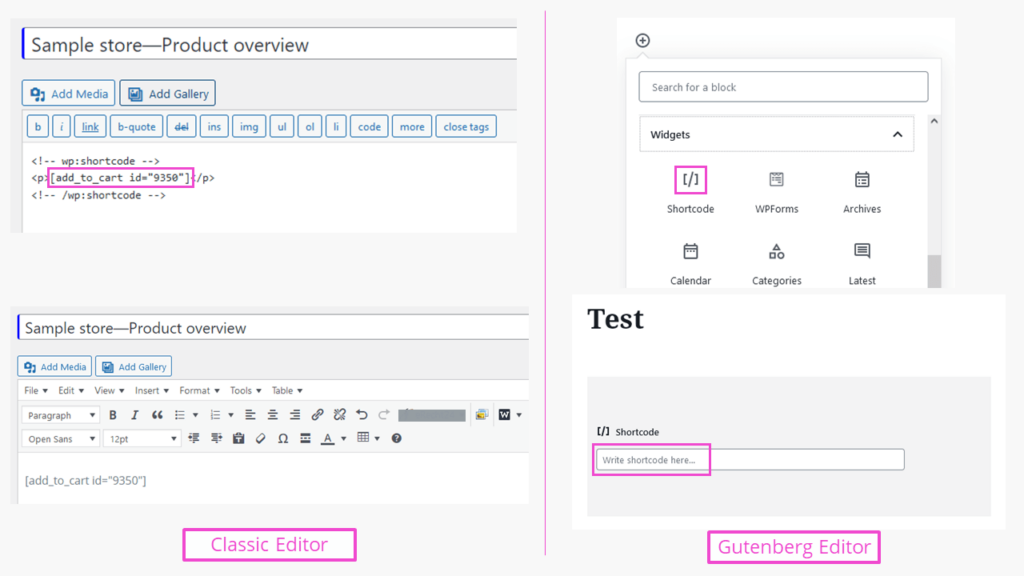
Чтобы вставить кнопку, откройте нужную страницу или запись, добавьте блок Шорткод (если используете редактор блоков Gutenberg) и вставьте код. Затем сохраните изменения и обновите страницу.

При просмотре страницы кнопка появится вместе с ценой товара и будет использовать стиль вашей темы.
Редактирование файлов темы (кастомный вариант)
Для владельцев магазинов или разработчиков, которые хотят полный контроль, редактирование файлов темы — отличный способ добавить и кастомизировать кнопку «Добавить в корзину». Этот метод требует знаний в программировании и осторожности, но предлагает неограниченные возможности для кастомизации.
Этот подход позволяет изменять размещение кнопки, её стиль и функциональность в соответствии с вашими потребностями. Он также снижает зависимость от сторонних плагинов, что может положительно сказаться на производительности сайта.
Чтобы добавить кнопку «Добавить в корзину» через редактирование файлов темы, сначала необходимо создать дочернюю тему. Это важно, так как любые изменения, внесённые в родительскую тему, могут быть перезаписаны при её обновлении.
Дальнейшие действия следует выполнять только в дочерней теме.
Файл, который вам нужно отредактировать, зависит от того, где именно вы хотите разместить кнопку. Наиболее распространённые файлы:
single-product.php(для страниц отдельных товаров)archive-product.php(для страниц категорий и архивов товаров)functions.php(для добавления функциональности на уровне всей темы)
После выбора нужного файла в вашей дочерней теме добавьте следующий PHP-код в нужное место:
if ( function_exists( 'do_shortcode' ) ) {
echo do_shortcode('[add_to_cart id="PRODUCT_ID"]');
}Замените PRODUCT_ID на фактический ID товара.
Сохраните изменения и загрузите обновленный файл. Затем посетите ваш магазин и убедитесь, что кнопка отображается и работает корректно.
Использование плагинов
Если вы предпочитаете решение без кода, плагины — это быстрый и надежный способ добавить и настроить кнопку «Добавить в корзину» без необходимости знаний программирования.
Вот несколько проверенных плагинов, которые помогут вам управлять и настраивать кнопку «Добавить в корзину» в WooCommerce:
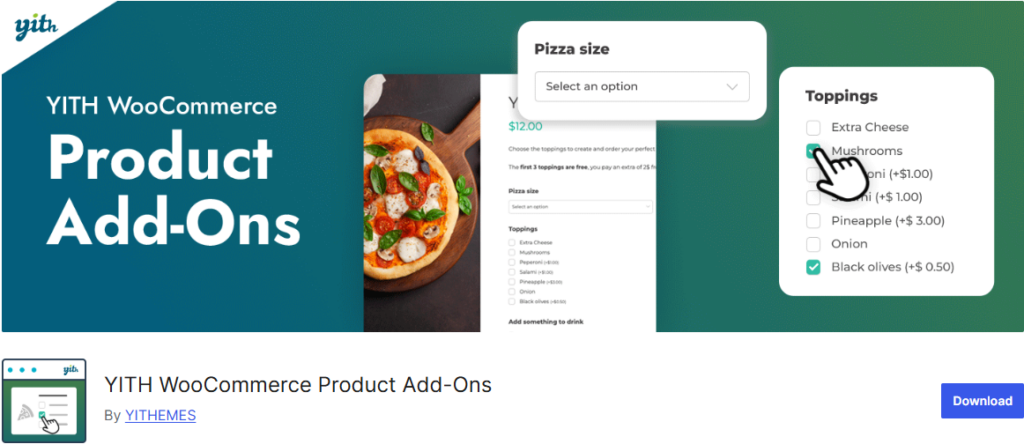
YITH WooCommerce Product Add-Ons
Этот плагин позволяет расширить возможности ваших товаров, предлагая дополнительные опции и настройки прямо на странице продукта. Вы можете добавлять подарочную упаковку, персонализированные поля или дополнительные услуги, улучшая пользовательский опыт и повышая средний чек магазина.

Основные функции:
- Добавление неограниченного количества дополнительных опций (чекбоксы, выпадающие списки, текстовые поля и другие);
- Взимание дополнительной платы за выбранные опции для увеличения дохода;
- Использование условной логики для отображения опций в зависимости от выбора клиента;
- Полная совместимость с переменными товарами и WooCommerce-темами.
WooCommerce Custom Add to Cart Button
Этот плагин дает вам полный контроль над текстом, стилем и расположением кнопки «Добавить в корзину», позволяя настроить ее в соответствии с вашим брендом. Он также поддерживает расширенные функции, такие как перенаправление клиентов на определенные страницы, например, на страницу оформления заказа или пользовательские лендинги.

Основные функции:
- Настройка текста, стиля и расположения кнопки «Добавить в корзину»;
- Установка пользовательских URL-адресов для перенаправления клиентов;
- Простота использования без необходимости изменения кода;
- Легкий и совместимый с большинством WooCommerce-тем.
WPC AJAX Add to Cart
Этот плагин улучшает пользовательский опыт, позволяя добавлять товары в корзину без перезагрузки страницы благодаря технологии AJAX. Это делает процесс покупок более быстрым и удобным. Плагин поддерживает различные типы товаров, включая простые, вариативные и сгруппированные товары, а также интегрируется с большинством WooCommerce-тем и плагинов.

Основные функции:
- Мгновенное добавление товаров в корзину без перезагрузки страницы (AJAX);
- Гибкая поддержка различных типов товаров (простые, вариативные, сгруппированные);
- Совместимость с популярными WooCommerce-темами и расширениями;
- Легкий и оптимизированный дизайн, обеспечивающий высокую скорость работы магазина.
Общие проблемы и способы их устранения
Даже при встроенной поддержке WooCommerce кнопка «Добавить в корзину» может выглядеть некорректно, работать неправильно или вовсе не отображаться. Это может негативно сказаться на продажах и вызвать недовольство покупателей. Разберём самые распространённые проблемы и их решения.
Кнопка «Добавить в корзину» не отображается
Если кнопка пропала, причины могут быть следующими:
- несовместимость с темой;
- конфликт плагинов;
- устаревшая версия WooCommerce;
- некорректные настройки товара.
Решение:
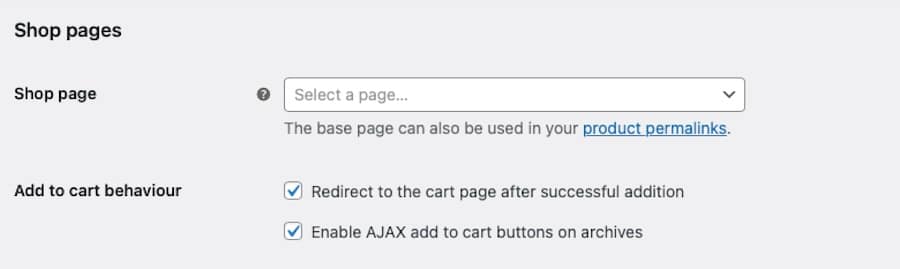
- Проверьте настройки WooCommerce: перейдите в WooCommerce > Настройки > Товары и убедитесь, что опция Включить кнопки AJAX «Добавить в корзину» активирована.

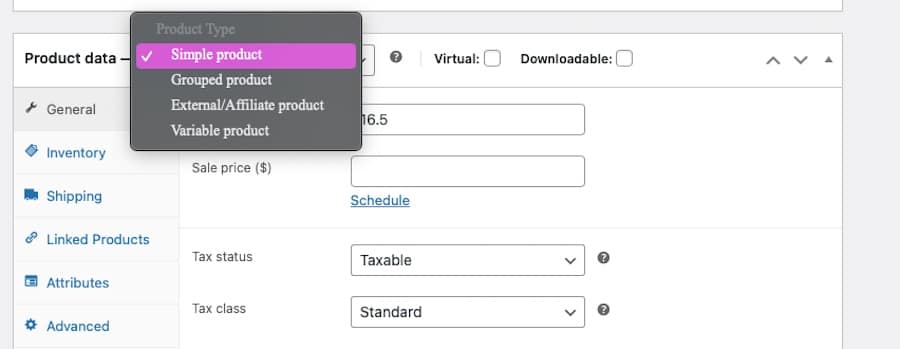
- Убедитесь, что тип товара установлен правильно. Для этого откройте Товары > Все товары, выберите товар и убедитесь, что он имеет тип Простой товар или Вариативный товар в блоке «Данные о товаре».

- Проверьте наличие конфликтов плагинов: отключите все плагины, кроме WooCommerce, затем включайте их по очереди, проверяя появление кнопки.
- Смените тему на стандартную (например, Storefront или Twenty Twenty-Four). Если кнопка появится, проблема связана с текущей темой.
- Обновите WooCommerce, WordPress и все плагины, перейдя в Консоль > Обновления.
- Включите режим отладки: зайдите в WooCommerce > Статус > Журналы и проверьте наличие ошибок. Также можно использовать плагин Query Monitor для выявления ошибок PHP.

Кнопка «Добавить в корзину» не работает
Иногда кнопка отображается, но товары не добавляются в корзину. Это может быть вызвано:
- ошибками JavaScript;
- кешированием страницы.
Решение:
- Откройте сайт в браузере и нажмите F12 (или Cmd + Option + I на Mac), затем перейдите на вкладку Консоль и проверьте наличие ошибок.
- Если ошибки есть, вероятно, конфликтуют скрипты темы или плагина.
- Очистите кеш сайта в плагине кеширования и проверьте, работает ли кнопка.
- Попробуйте открыть сайт в режиме инкогнито.
Дублирование кнопки «Добавить в корзину»
Иногда на странице товара может отображаться несколько кнопок, что сбивает пользователей с толку.
Решение:
- Проверьте файл
single-product.phpв вашей теме и убедитесь, что в нём нет дублирующегося хука:
do_action('woocommerce_after_add_to_cart_button');- Удалите дубликаты, сохраните файл и обновите страницу.
Как настроить кнопку «Добавить в корзину» в WooCommerce
Кастомизация кнопки «Добавить в корзину» позволяет улучшить UX и адаптировать её под стиль магазина. Вы можете изменить текст, внешний вид или даже добавить редирект.
Изменение текста кнопки
По умолчанию WooCommerce использует текст «Добавить в корзину». Если вы хотите заменить его, например, на «Купить сейчас», добавьте следующий код в functions.php вашей дочерней темы:
function customize_add_to_cart_text( $text ) {
return __( 'Купить сейчас', 'woocommerce' );
}
add_filter( 'woocommerce_product_add_to_cart_text', 'customize_add_to_cart_text' );Замените «Купить сейчас» на нужный текст.
Изменение стиля кнопки
Чтобы изменить цвет, размер шрифта или форму кнопки, добавьте следующий CSS-код в Внешний вид > Настроить > Дополнительные стили:
.button.single_add_to_cart_button {
background-color: #4b83fc;
color: #ffffff;
font-size: 17px;
padding: 12px 24px;
border-radius: 5px;
text-transform: uppercase;
}
.button.single_add_to_cart_button:hover {
background-color: #66cfa9;
color: #ffffff;
}Опубликуйте изменения и проверьте результат.
Перенаправление после нажатия кнопки
По умолчанию при добавлении товара покупатель остаётся на той же странице. Если нужно перенаправлять его, например, на страницу оформления заказа, добавьте следующий код в functions.php:
function redirect_after_add_to_cart() {
global $woocommerce;
$checkout_url = wc_get_checkout_url();
return $checkout_url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'redirect_after_add_to_cart' );Этот код направит покупателя на страницу оформления заказа. Если нужен другой URL, замените $checkout_url на ссылку нужной страницы (например, на корзину).
Заключение
Кнопка «Добавить в корзину» играет важную роль в удобстве покупок и конверсии. В этом руководстве мы разобрали различные способы её добавления, кастомизации и устранения проблем.
Вы можете использовать шорткоды для простоты, редактировать файлы темы для полной настройки или устанавливать плагины для быстрого решения. Также мы рассмотрели основные ошибки, которые могут возникнуть, и предложили способы их устранения. Настроив кнопку под свои задачи, вы сможете улучшить пользовательский опыт и повысить продажи в интернет-магазине.