Поиск играет ключевую роль в удобстве использования сайта, помогая посетителям быстро находить нужный контент. Однако стандартный поиск WordPress часто работает медленно и требует перезагрузки страницы для отображения результатов.
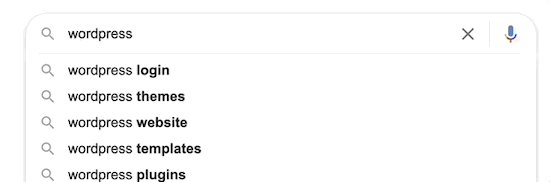
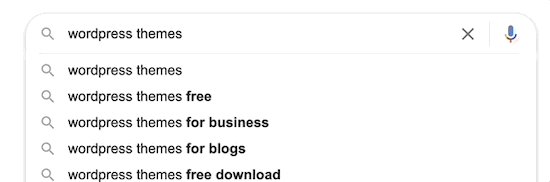
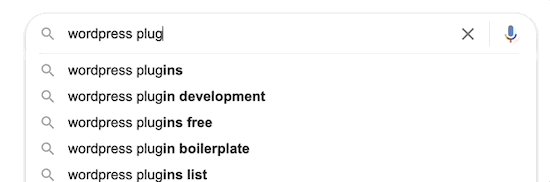
Live Ajax-поиск решает эту проблему, предоставляя мгновенные результаты при вводе запроса, подобно поиску Google. Это значительно улучшает пользовательский опыт, увеличивает вовлеченность и снижает показатель отказов. Особенно полезен Ajax-поиск для интернет-магазинов, так как позволяет покупателям мгновенно находить товары.
В этой статье мы покажем, как добавить живой Ajax-поиск на сайт WordPress.
Зачем добавлять живой Ajax-поиск в WordPress?
Live Ajax-поиск, или мгновенный поиск, расширяет стандартный поиск WordPress, добавляя выпадающий список с подсказками, что делает его более удобным. Пользователи видят релевантные результаты в реальном времени, что ускоряет процесс поиска.

Преимущества Ajax-поиска:
- Улучшает пользовательский опыт.
- Повышает вовлеченность и количество просмотров страниц.
- Снижает показатель отказов.
- Идеален для интернет-магазинов, помогая пользователям быстро находить нужные товары.
Теперь рассмотрим, как добавить Ajax-поиск в WordPress.
Шаг 1: Установка и активация плагина SearchWP Live Ajax Lite Search
Самый простой способ добавить живой поиск – использовать бесплатный плагин SearchWP Live Ajax Lite Search. Он автоматически интегрируется с любым WordPress-шаблоном и активирует мгновенный поиск.

Установка плагина:
- Перейдите в Плагины » Добавить новый.
- Введите в поиск SearchWP Live Ajax Lite Search.
- Установите и активируйте плагин.
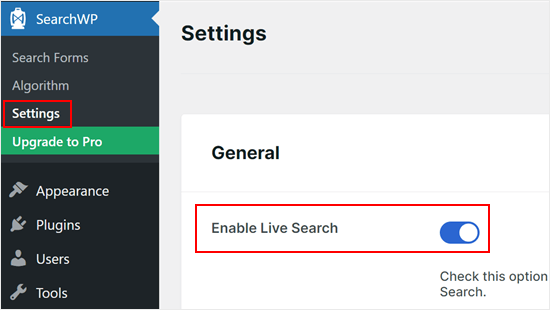
После активации откройте SearchWP » Settings и включите опцию Enable Live Search.

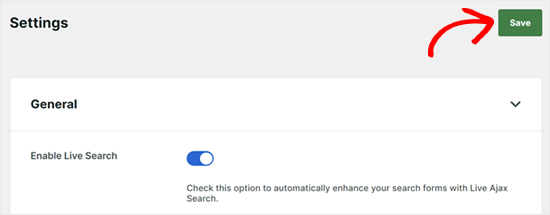
Нажмите Save, чтобы сохранить изменения. Теперь стандартная форма поиска в WordPress будет поддерживать Ajax-поиск.
Шаг 2: Добавление формы живого Ajax-поиска на сайт
После активации плагина все стандартные поисковые формы на сайте автоматически поддерживают Ajax-поиск. Однако, если вам нужно добавить форму в дополнительные области, рассмотрим несколько способов.

1. Добавление поиска на страницы WordPress
Если вам нужно разместить строку поиска на определенной странице (например, в архиве записей), выполните следующие шаги:
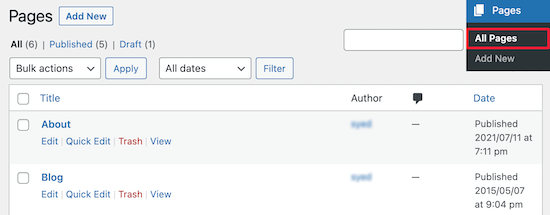
- Откройте Страницы » Все страницы.
- Выберите страницу, на которую хотите добавить поиск.
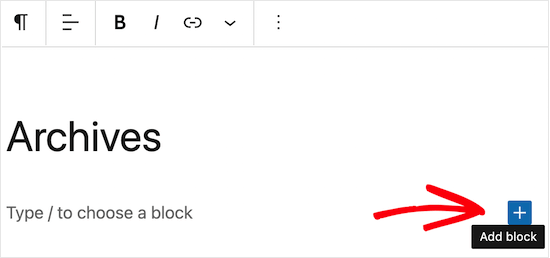
- В редакторе Gutenberg нажмите «+», чтобы добавить новый блок.
- Введите «Поиск» в строке поиска блоков и выберите соответствующий блок.
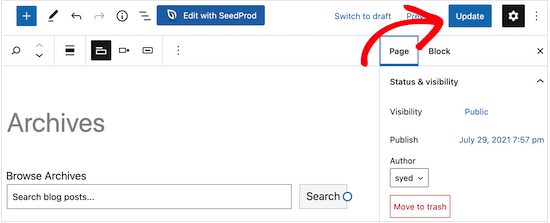
- По умолчанию блок содержит заголовок «Поиск» – вы можете его изменить или удалить.
- При необходимости добавьте текст-заполнитель, например «Найдите товары».
- Нажмите Обновить для сохранения изменений.


Теперь посетители смогут использовать живой поиск на этой странице.
2. Добавление Ajax-поиска в сайдбар
Часто владельцы сайтов размещают поиск в боковой панели (сайдбаре), чтобы он был доступен на всех страницах.

Для этого:
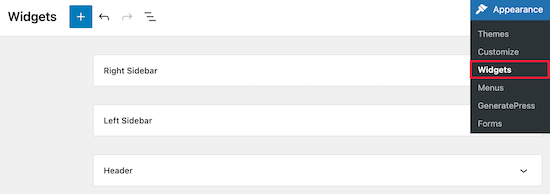
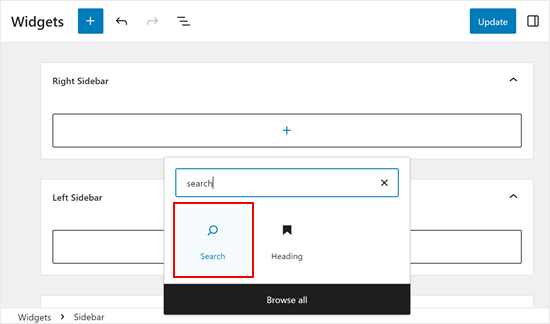
- Перейдите в Внешний вид » Виджеты.
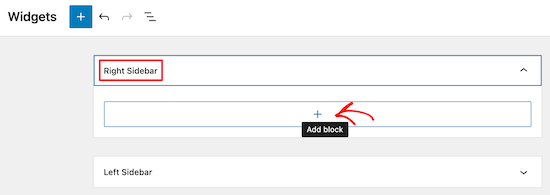
- Найдите область для виджетов (например, Sidebar или Правая панель).
- Нажмите «+», чтобы добавить новый блок.
- Выберите блок «Поиск».
- Сохраните изменения, нажав Обновить.


Теперь в сайдбаре появится строка поиска с поддержкой Ajax.
Заключение
Добавление живого Ajax-поиска в WordPress значительно улучшает пользовательский опыт, ускоряя процесс поиска без перезагрузки страницы. С помощью плагина SearchWP Live Ajax Lite Search этот процесс становится простым и быстрым, не требуя знаний программирования.
Теперь посетители вашего сайта смогут находить нужный контент мгновенно, что повысит вовлеченность и улучшит навигацию. Попробуйте добавить живой поиск на ваш сайт уже сегодня!