Бесконечная прокрутка (infinite scroll) – это тренд в веб-дизайне, который позволяет автоматически загружать новый контент при прокрутке страницы вниз. Эта функция особенно полезна для контентно-ориентированных сайтов, таких как блоги, новостные порталы и социальные сети, где пользователи любят листать страницы без необходимости кликать по ссылкам.
Если вы хотите увеличить вовлеченность аудитории и повысить количество просмотров страниц, то бесконечная прокрутка может стать отличным решением. В этой статье мы рассмотрим простой способ добавления в WordPress, независимо от уровня ваших технических навыков.
Зачем добавлять бесконечную прокрутку в WordPress?
Бесконечная прокрутка использует технологию AJAX для загрузки контента без необходимости обновлять страницу. Это делает навигацию более плавной и удобной, особенно для пользователей мобильных устройств. Вот основные преимущества этой функции:
- Удобство для пользователей – пользователи могут продолжать чтение без необходимости кликать по кнопкам «Следующая страница».
- Увеличение времени пребывания на сайте – плавная загрузка контента удерживает внимание пользователей.
- Повышение количества просмотров страниц – чем дольше пользователи остаются на сайте, тем больше страниц они посещают.
Однако у бесконечной прокрутки есть и недостатки. Например, она не подходит для сайтов, где важна структура страниц, таких как каталоги или сайты с алфавитной навигацией. Кроме того, бесконечная прокрутка может создать нагрузку на сервер, поэтому перед её внедрением стоит позаботиться об оптимизации производительности WordPress.
Добавление бесконечной прокрутки с помощью Catch Infinite Scroll (Рекомендуемый способ)
Одним из лучших способов реализовать бесконечную прокрутку в WordPress является использование плагина Catch Infinite Scroll. Этот плагин прост в настройке и позволяет кастомизировать поведение загрузки контента.

Установка и активация Catch Infinite Scroll
- Перейдите в Консоль WordPress → Плагины → Добавить новый.
- В строке поиска введите Catch Infinite Scroll.
- Установите и активируйте плагин.

После активации в панели администратора появится новый пункт меню Catch Infinite Scroll. Перейдите в этот раздел для настройки параметров.
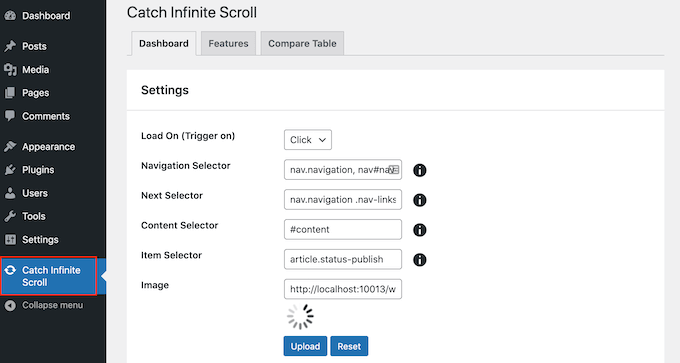
Настройка плагина
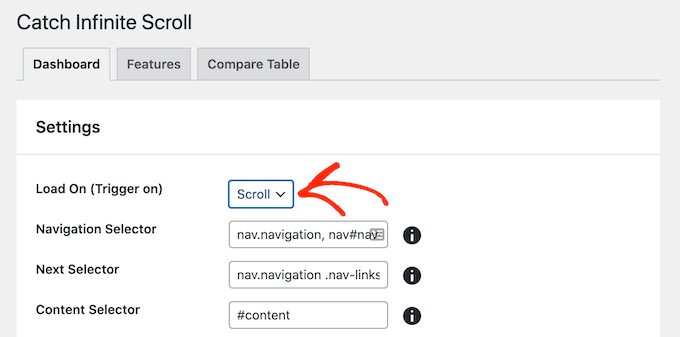
- В разделе Load On выберите Scroll, если хотите, чтобы контент загружался автоматически при прокрутке. Если выберете Click, пользователям придется нажимать кнопку Загрузить ещё.
- В настройках можно изменить селекторы навигации, следующей страницы, контента и элементов. Однако, стандартные настройки обычно работают корректно, и их можно оставить без изменений.
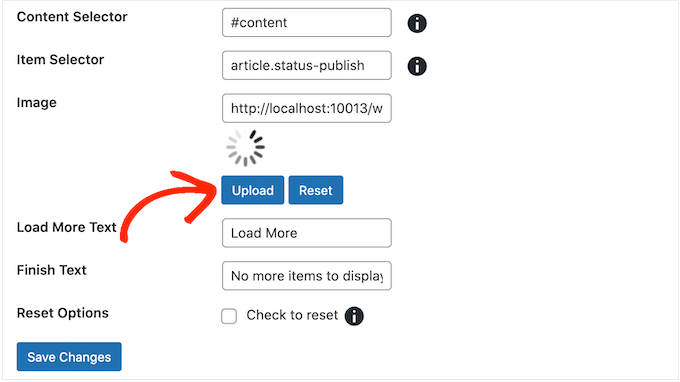
- В разделе Image можно изменить индикатор загрузки контента. По умолчанию используется анимированное изображение (GIF), но вы можете загрузить свой значок через медиабиблиотеку WordPress.

Завершение настройки и проверка работы
После внесения изменений нажмите Сохранить настройки. Теперь откройте сайт и протестируйте, как работает бесконечная прокрутка.
Заключение
Бесконечная прокрутка – это отличный способ улучшить пользовательский опыт и увеличить вовлеченность аудитории на сайте. Использование плагина Catch Infinite Scroll делает этот процесс быстрым и удобным, даже если у вас нет технических навыков.
Перед внедрением убедитесь, что ваш сайт оптимизирован и готов к дополнительной нагрузке. Попробуйте бесконечную прокрутку и сделайте ваш сайт еще удобнее для пользователей!