Загружаете изображения с мобильного устройства в WordPress и замечаете, что некоторые из них перевернуты или зеркально отражены? Чаще всего эта проблема встречается при загрузке фото с iPhone и других устройств на iOS.
В этой статье мы расскажем, как исправить перевернутые или зеркально отраженные изображения в WordPress.
Почему WordPress отображает изображения перевернутыми?
Начиная с версии 5.3, WordPress автоматически анализирует метаданные изображений и вращает их в соответствии с этими данными. В большинстве случаев этот механизм работает корректно, и вам не нужно вручную редактировать изображения.
Однако некоторые пользователи все же сталкиваются с проблемой неправильно ориентированных изображений в медиабиблиотеке WordPress.
Если у вас возникла эта проблема, попробуйте одно из решений, представленных ниже.
Метод 1: Исправление перевернутых изображений в медиабиблиотеке WordPres
WordPress имеет встроенные инструменты для базового редактирования изображений. Вы можете вращать или зеркально отражать изображения прямо в админ-панели, без установки дополнительных плагинов.

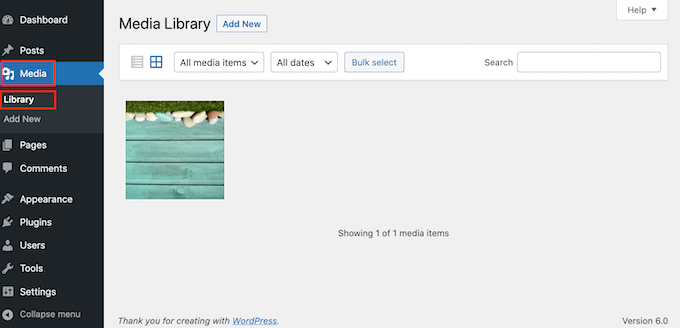
- Откройте медиабиблиотеку WordPress, перейдя в Медиафайлы > Библиотека.
- Найдите изображение, которое отображается неправильно, и кликните по нему.
- В появившемся окне нажмите кнопку Редактировать изображение.
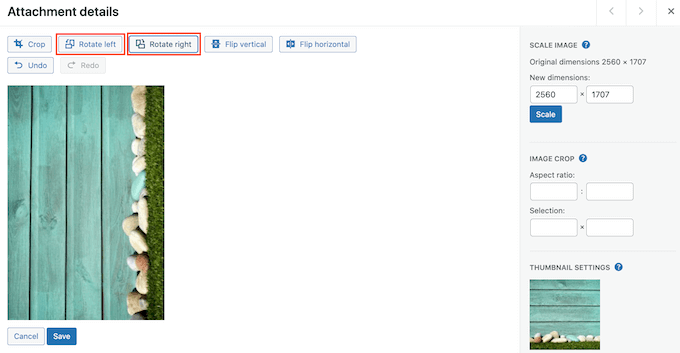
- Используйте кнопки Повернуть вправо или Повернуть влево, чтобы скорректировать ориентацию изображения.
- Если изображение отображается зеркально, воспользуйтесь кнопкой Отразить вертикально.
- Когда изображение будет исправлено, нажмите Сохранить.

Если вы случайно внесли неверные изменения, просто нажмите Отменить, чтобы вернуть изображение к предыдущему состоянию.

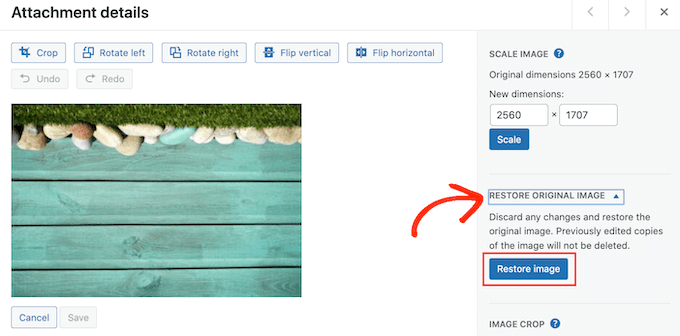
Уже сохранили изображение, но хотите вернуть его в исходный вид? Нажмите Восстановить оригинал.
Дополнительно, WordPress позволяет обрезать и изменять размер изображений.
Метод 2: Автоматическое исправление перевернутых изображений в WordPress
Если у вас много перевернутых изображений, исправлять их вручную может быть утомительно. В таком случае лучше воспользоваться плагином Fixed Image Rotation.

Этот плагин автоматически анализирует метаданные фотографий (в частности, параметр Orientation) и при необходимости поворачивает изображение. Вам не придется редактировать файлы вручную – все изменения применяются автоматически при загрузке изображения.
Как установить Fixed Image Rotation?
- Перейдите в Плагины > Добавить новый.
- Введите в строке поиска Fixed Image Rotation.
- Установите и активируйте плагин.

После активации плагин начнет работать автоматически – никаких дополнительных настроек не требуется.
Теперь при загрузке фотографий с мобильных устройств WordPress будет автоматически исправлять их ориентацию.
Заключение
Мы надеемся, что эта статья помогла вам разобраться, как исправить перевернутые или зеркально отраженные изображения в WordPress.