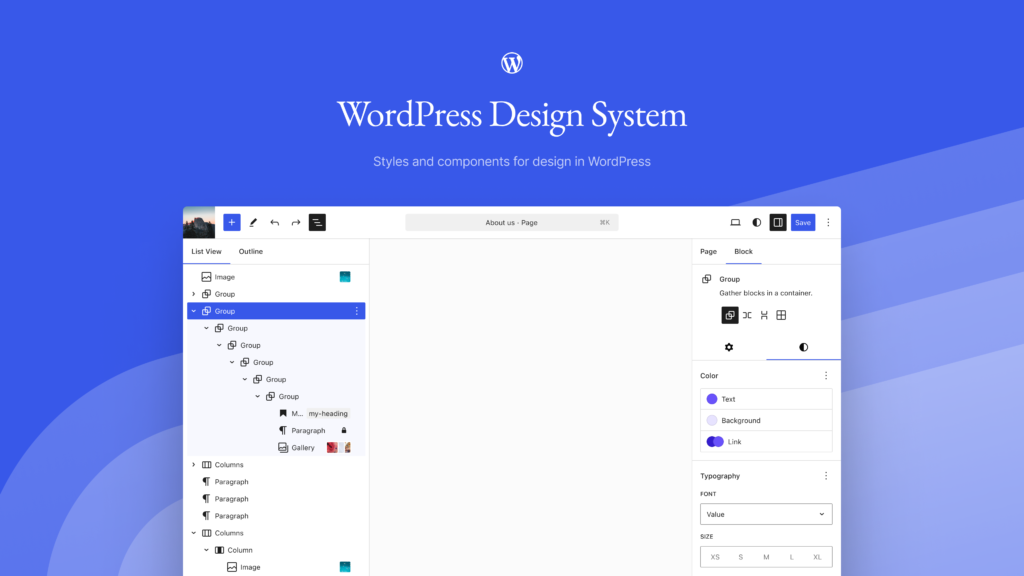
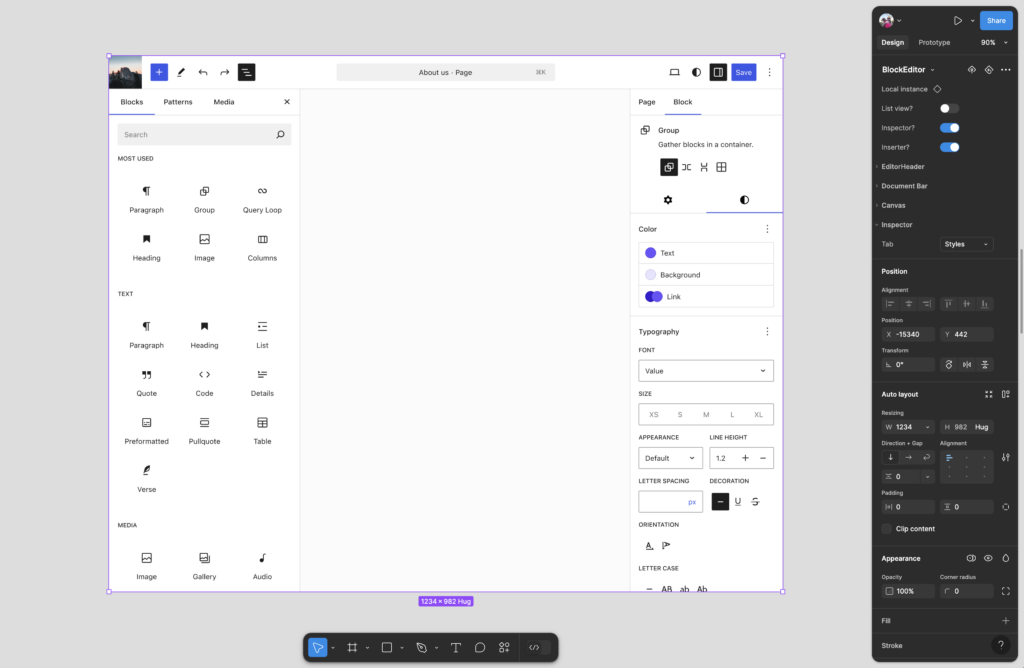
WordPress Design System в Figma — эта уникальная библиотека, разработана она для упрощения рабочего процесса дизайнеров и разработчиков, работающих с WordPress. С новой библиотекой каждый, кто участвует в проектировании интерфейсов, получит доступ к единому набору компонентов, что способствует большей согласованности и продуктивности.

Упрощение работы с компонентами в Figma
Цель WordPress Design System для Figma — обеспечить эффективность и согласованность в процессе проектирования. Библиотека включает:
- Ускорение рабочего процесса: Библиотека наполнена широким набором компонентов, что помогает сэкономить время на рутинных задачах. Вы сможете сосредоточиться на создании макетов и прототипов, а не на поиске и настройке отдельных элементов.
- Соответствие коду: Компоненты и стили в библиотеке максимально приближены к реальному коду WordPress. Если элемент доступен в библиотеке, значит, его можно использовать и в коде, что делает процесс от макета к коду максимально удобным.
- Простая настройка: Все компоненты поддерживают функции Figma, такие как свойства и варианты, что делает их использование интуитивно понятным и гибким.

Стоит отметить, что эта новая версия библиотеки заменяет старую, которая теперь считается устаревшей. Обновите закладки, чтобы использовать актуальную библиотеку!
Основные возможности библиотеки
Библиотека WordPress Design System для Figma включает множество полезных функций и компонентов, необходимых для проектирования в WordPress:
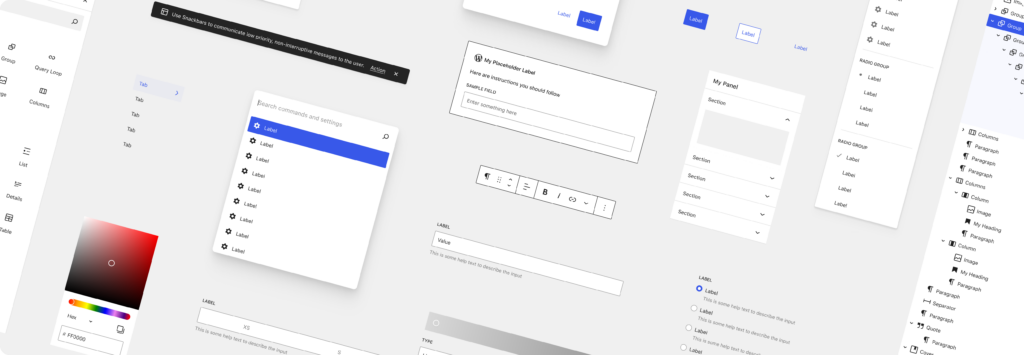
- Обширный ассортимент компонентов: В библиотеке доступны кнопки, формы, иконки, меню и многое другое. Все, что нужно для создания интерфейсов, собрано в одном месте.
- Токены стиля: Включают в себя визуальные параметры, такие как радиус, тень, цвет и типографику, позволяя легко поддерживать визуальную согласованность.
- Наборы стикеров: Представлены как отдельные компоненты, так и более крупные элементы интерфейса, например, полноэкранный редактор и редактор сайтов.
- Регулярные обновления: Планируется выпуск новых версий библиотеки с каждым новым релизом Gutenberg, начиная с версии 6.8, и для каждого крупного обновления WordPress.
- Простая интеграция: Подключение библиотеки к существующим проектам Figma осуществляется без проблем, что делает её доступной и удобной для дизайнеров.

Как начать работу с библиотекой?
Члены команды дизайна WordPress автоматически получают доступ к библиотеке во всех новых файлах, созданных в Figma для WordPress.org. Для дизайнеров, работающих в других организациях Figma, библиотека также доступна: достаточно скопировать файл из сообщества и опубликовать его в качестве библиотеки в вашей организации.
Посмотрите WordPress Design System на Figma Community ↗
Обратная связь
Если у вас есть замечания или предложения по отдельным компонентам или стилям, оставляйте комментарии в исходном файле библиотеки. Кроме того, предложения по дизайну и поведению компонентов будут наиболее полезны на GitHub в репозитории Gutenberg, который остаётся основным источником информации для пакета wordpress/components.
Заключение
Новая библиотека WordPress Design System для Figma предлагает обширный и удобный набор инструментов для проектирования интерфейсов. Используя её, вы сможете работать быстрее, повышая согласованность и качество конечного продукта.