Добавление виджетов на сайт WordPress делает его более интерактивным и удобным. Однако, если все виджеты отображаются на каждой странице, это может привести к перегруженности интерфейса, усложнённой навигации и снижению производительности.
Некоторые пользователи не нуждаются во всех виджетах сразу. Например, показывать форму поиска на странице оформления заказа бессмысленно, а размещение купонов на скидку в боковой панели интернет-магазина может повысить продажи.
К сожалению, WordPress по умолчанию не предоставляет встроенной функции для управления отображением виджетов на определённых страницах. Однако это можно легко исправить с помощью специального плагина.
В этой статье мы разберём, как управлять отображением виджетов в WordPress и создавать удобную навигацию для пользователей.
Зачем скрывать или показывать виджеты на определённых страницах?
Виджеты позволяют добавлять на сайт важные элементы, такие как формы подписки, кнопки социальных сетей, рекламные баннеры и многое другое. Однако не все элементы актуальны на каждой странице.
Примеры использования:
- На главной странице можно скрыть лишние виджеты, чтобы сделать её более лаконичной.
- В интернет-магазине на страницах товаров можно показывать рекомендации и скидки, а на странице оформления заказа убрать отвлекающие элементы.
- На страницах блога можно отображать категории и последние записи, но скрыть их на страницах контактов или политики конфиденциальности.
Теперь рассмотрим, как это настроить.
Как скрывать и показывать виджеты в WordPress
Шаг 1: Установка и активация плагина Widget Options

Для гибкого управления виджетами используем плагин Widget Options. Он позволяет:
- Определять, где показывать или скрывать виджеты (по страницам, типам записей, категориям и так далее).
- Управлять отображением виджетов на мобильных устройствах.
- Настраивать дополнительные параметры виджетов.
Установка плагина:
- Перейдите в админ-панель WordPress.
- Откройте Плагины → Добавить новый.
- В строке поиска введите Widget Options.
- Установите и активируйте плагин.
После активации в меню Настройки → Widget Options появится новый раздел.
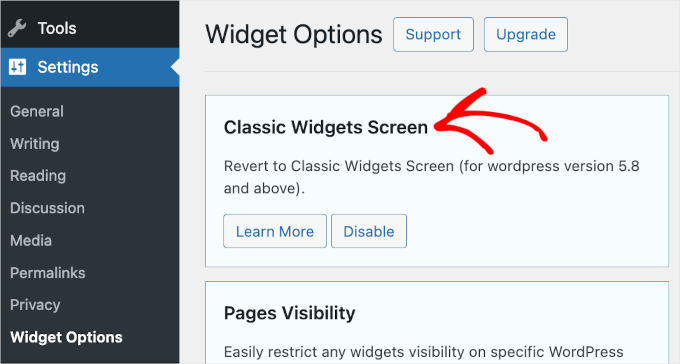
Шаг 2: Включение классического экрана виджетов
Если ваш сайт использует блочный редактор виджетов, плагин преобразует его в классический. Чтобы включить классический экран:

- Перейдите в Настройки → Widget Options.
- Включите опцию Classic Widgets Screen.
- Сохраните изменения.
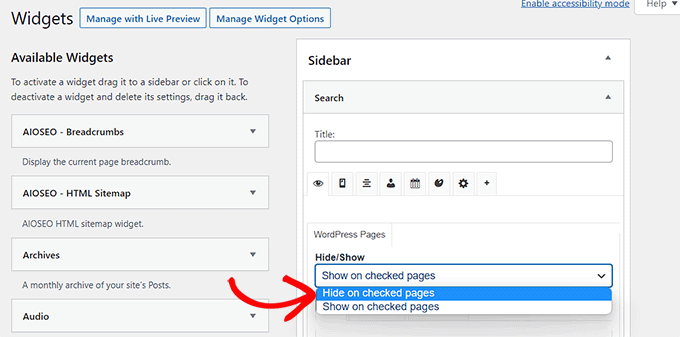
Шаг 3: Настройка отображения виджетов
- Перейдите в Внешний вид → Виджеты.
- Выберите нужный виджет и откройте его настройки.
- Найдите раздел Visibility (Видимость).
- В выпадающем списке Hide/Show выберите:
- Hide on checked pages – скрыть на отмеченных страницах.
- Show on checked pages – показывать только на отмеченных страницах.
- Укажите страницы, на которых должен отображаться или скрываться виджет.
- Сохраните изменения.

Дополнительные настройки виджетов
В Widget Options доступны три вкладки для более точной настройки виджетов:
- Pages – выбор страниц для скрытия или отображения.
- Post Types – выбор типов записей, на которых будет виден виджет (например, страницы, записи, товары).
- Taxonomies – выбор рубрик и меток для управления видимостью виджетов.
После завершения настройки сохраните изменения и проверьте работу виджетов на сайте.
Бонус: Удаление неактивных виджетов в WordPress
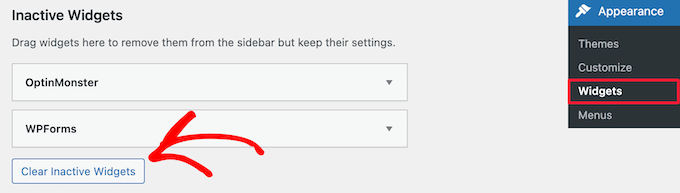
После смены темы некоторые виджеты могут оказаться в разделе Неактивные виджеты. Чтобы их удалить:
- Перейдите в Внешний вид → Виджеты.
- Пролистайте вниз до раздела Неактивные виджеты.
- Нажмите Очистить неактивные виджеты, чтобы удалить их навсегда.

Заключение
Теперь вы знаете, как скрывать или показывать виджеты на определённых страницах WordPress. Использование плагина Widget Options поможет вам сделать сайт более удобным и эффективным. Экспериментируйте с настройками и адаптируйте виджеты под нужды вашего проекта!