Как вы знаете, вы можете установить флажок «Включить AJAX-кнопку добавления товара» в настройках WooCommerce, чтобы добавлять товары в корзину со страниц магазина/категории/тега без перезагрузки страницы. Однако не хватает опции добавить «количество товара» на Ajax.
Плохая новость заключается в том, что кнопка «Ajax Добавить в корзину» позволяет добавить только 1 товар в корзину, то есть отсутствует поле для указания количества. Другая плохая новость заключается в том, что кнопка «Ajax Добавить в корзину» работает только для простых товаров, а для переменных товаров она превращается в ссылку «Выбрать варианты» без возможности добавить вариацию в корзину.

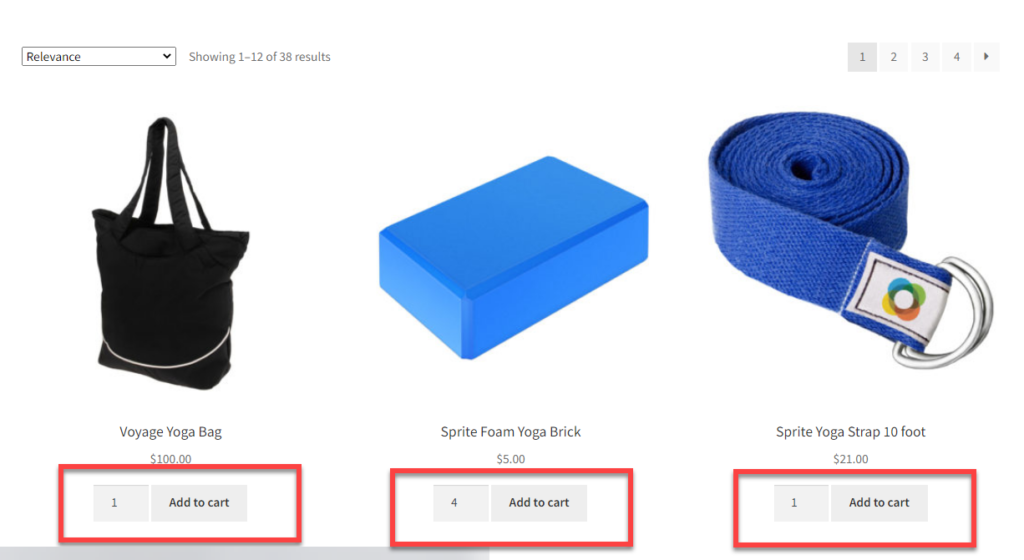
Данный код превратит ваш магазин WooCommerce в Ajax-корзину с полями для указания количества товара. Просто добавьте php код в файл function.php вашей темы:
add_filter( 'woocommerce_loop_add_to_cart_link', 'genius_ajax_quantity_shop', 9999, 3 );
function genius_ajax_quantity_shop( $html, $product, $args ) {
if ( $product->is_purchasable() && $product->is_in_stock() && $product->supports( 'ajax_add_to_cart' ) ) {
$html = '<div style="display: inline-block; margin-right: 0.2em">' . woocommerce_quantity_input( array(), $product, false ) . '</div>' . $html;
}
return $html;
}
add_action( 'woocommerce_after_shop_loop', 'genius_add_cart_loop_js' );
function genius_add_cart_loop_js() {
wc_enqueue_js( "
$(document).on('change','.quantity .qty',function(){
$(this).closest('li.product').find('a.ajax_add_to_cart').attr('data-quantity',$(this).val());
});
" );
}