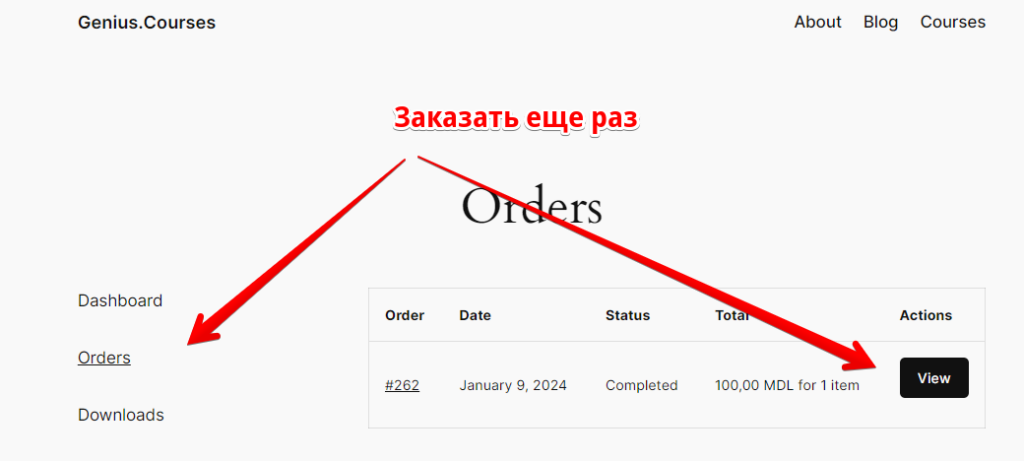
В данной статье я покажу как добавить кнопку Повторить Заказ на WooCommerce. Ваши клиенты покупая товары на сайте, в личном кабинете имеют страницу Orders (Заказы) на которой отображаются купленные ими товары. Часто клиенты хотят приобрести ранее уже купленный товар, но в WooCommerce нет кнопки Повторить Заказ. Мы ее добавим при помощи кода ниже

Как добавить кнопку повторить заказ на WooCommerce?
Добавьте данный php сниппет в файл functions.php вашей темы WordPress. Этот код отобразит кнопку «Order Again» на странице My Acccount -> Orders.
add_filter( 'woocommerce_my_account_my_orders_actions', 'genius_order_again_action', 9999, 2 );
function genius_order_again_action( $actions, $order ) {
if ( $order->has_status( 'completed' ) ) {
$actions['order-again'] = array(
'url' => wp_nonce_url( add_query_arg( 'order_again', $order->get_id(), wc_get_cart_url() ), 'woocommerce-order_again' ),
'name' => esc_html__( 'Order Again', 'woocommerce' ),
);
}
return $actions;
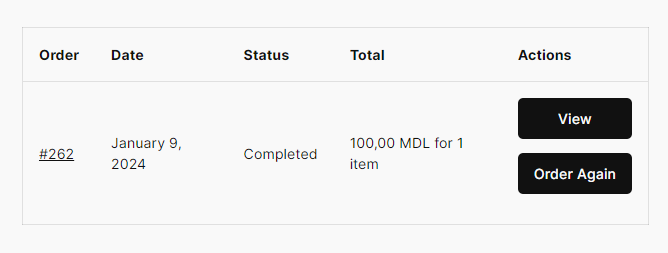
}Вот так будет выглядеть список покупок клиента. Он может пере заказать в один клик нужный ему ранее приобретенный товар.

Как добавить кнопку Завершить Заказ на WooCommerce?
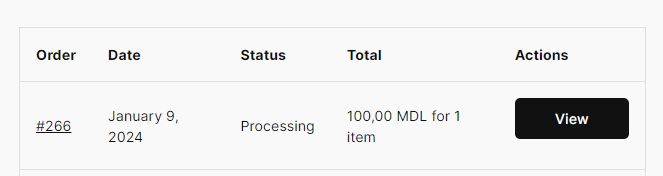
Давайте рассмотрим еще такую ситуацию, допустим клиент приобрел у вас товар. Способ оплаты он выбрал «Наличными Курьеру«. В таком случае заказ размещается со статусом Processing и по умолчанию перевести его в статус Completed может только администратор магазина через админку.

Но что если, мы хотим дать такую опцию нашему клиенту, например он получив заказ и оплатив его курьеру, мог бы самостоятельно на сайте подтвердить заказ и он бы автоматически помечался бы как completed. Это можно сделать при помощи php кода ниже:
add_filter( 'woocommerce_my_account_my_orders_actions', 'genius_confirm_own_order_actions', 9999, 2 );
function genius_confirm_own_order_actions( $actions, $order ) {
if ( $order->has_status( 'processing' ) ) {
$actions['confirm-order'] = array(
'url' => wp_nonce_url( add_query_arg( array( 'confirm_order' => $order->get_id() ) ), 'woocommerce-confirm-order' ),
'name' => esc_html__( 'Confirm Order', 'woocommerce' )
);
}
return $actions;
}
add_action( 'template_redirect', 'genius_on_confirm_own_order_complete_order' );
function genius_on_confirm_own_order_complete_order( $order_id ) {
if ( isset( $_GET['confirm_order'], $_GET['_wpnonce'] ) && is_user_logged_in() && wp_verify_nonce( wp_unslash( $_GET['_wpnonce'] ), 'woocommerce-confirm-order' ) ) {
$order = wc_get_order( $_GET['confirm_order'] );
$order->update_status( 'completed', 'Order confirmed by customer' );
}
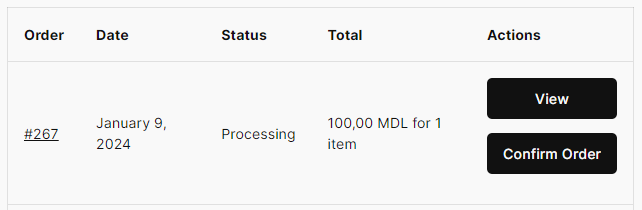
}В результате мы получаем кнопку при нажатии которой заказ автоматически помечается как Completed.

Заключение
Добавление кнопок «Повторить Заказ» и «Завершить Заказ» в WooCommerce через код улучшает пользовательский опыт, обеспечивая клиентам быстрый доступ к повторным покупкам и возможность самостоятельного завершения заказов. Это значительно облегчает процесс покупок и улучшает удобство использования e-commerce платформы для пользователей.